Flutterを使ってゼロからアプリを作ってみようと思います。
Visual Studio Codeをつかって、Flutterの環境構築をしていくのが一番ですが、結構、苦戦したのでやり方をまとめてみました。これから同じく始めようと思っている方はご参考ください。
1. Flutterの公式サイトにアクセス
まず、Flutterの公式サイトにアクセスします。
Flutterの学習サイトへの行き方
公式サイトの右上にある「Get started」をクリック

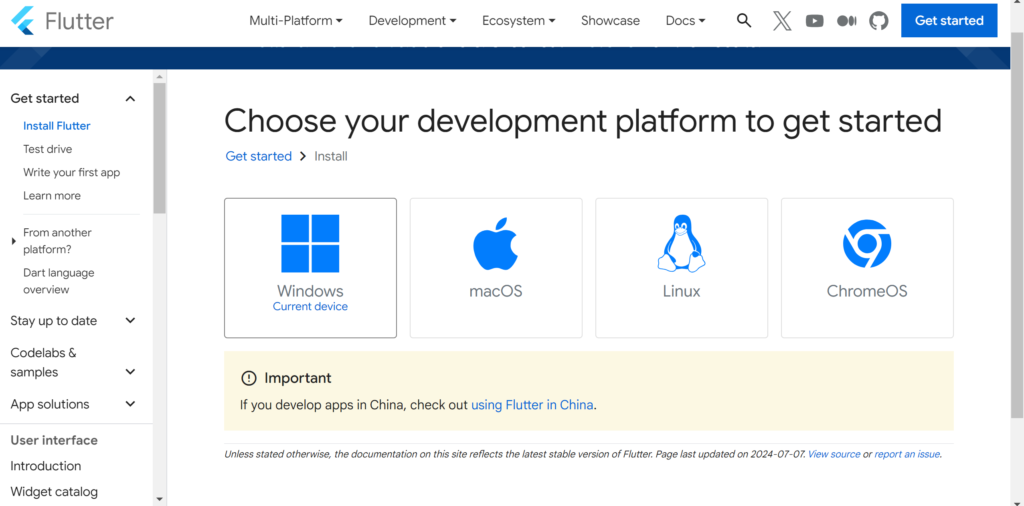
下記より、自分がプログラミングする環境を選択しましょう
私はWindowsPCでプログラミングするので一番左を選択します。

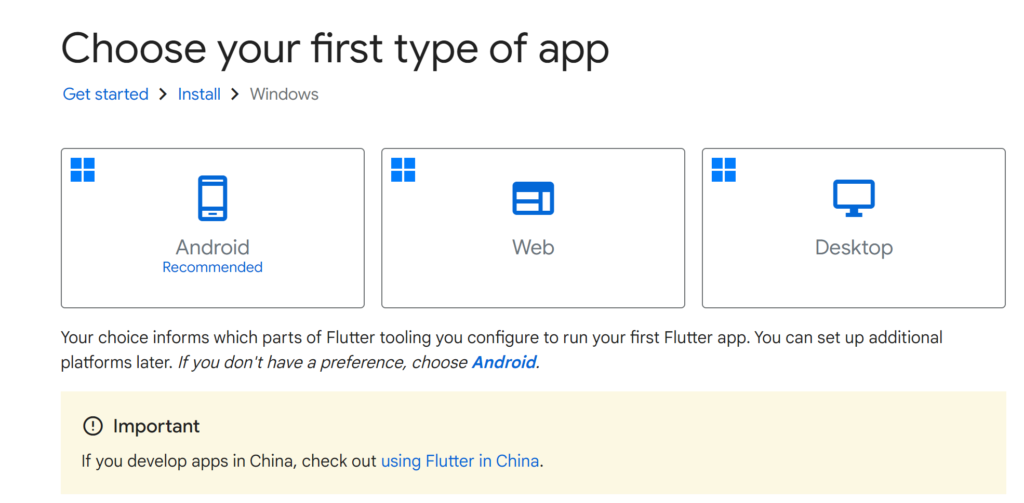
はじめに作るappタイプを選びましょう
GoogleがおすすめしているAndroidを選択してみます

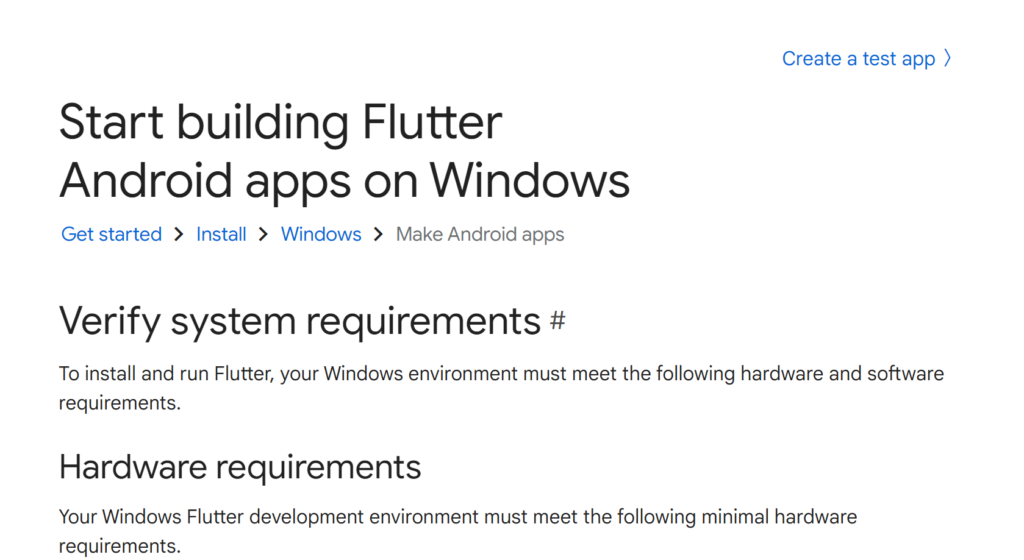
次に右上にある「Create a test app」をクリックしましょう

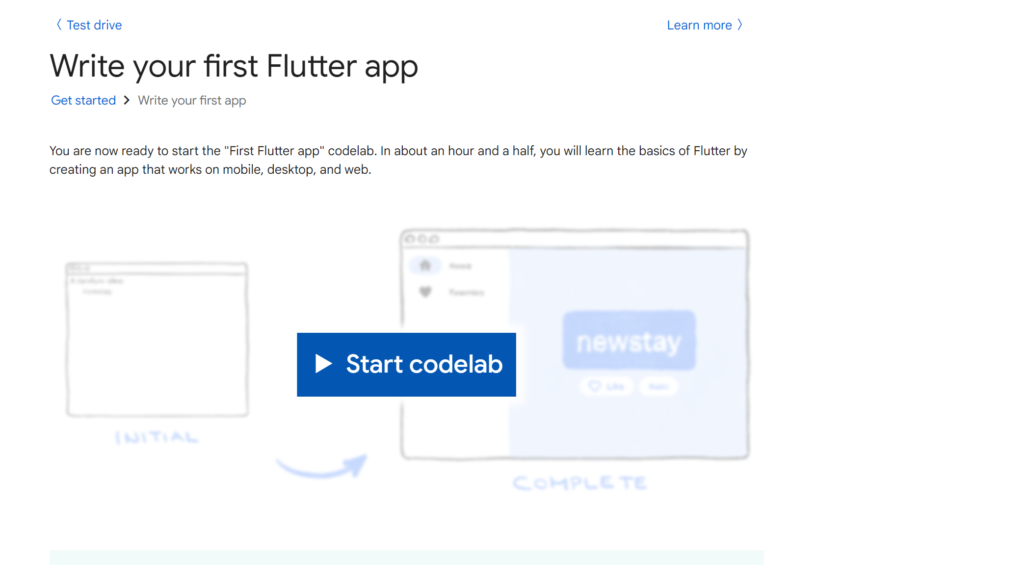
下記画面がでてきたら、中央の「Start codelab」をクリックしましょう

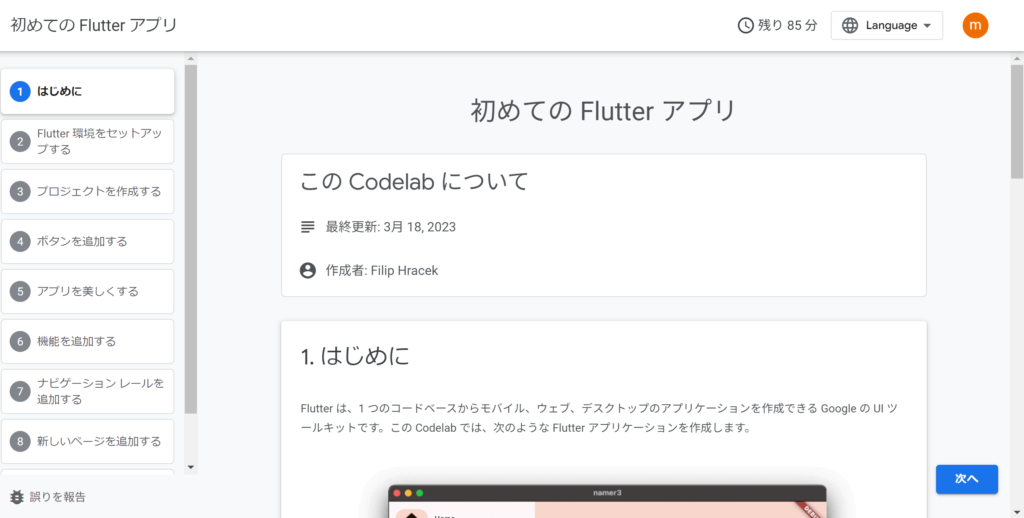
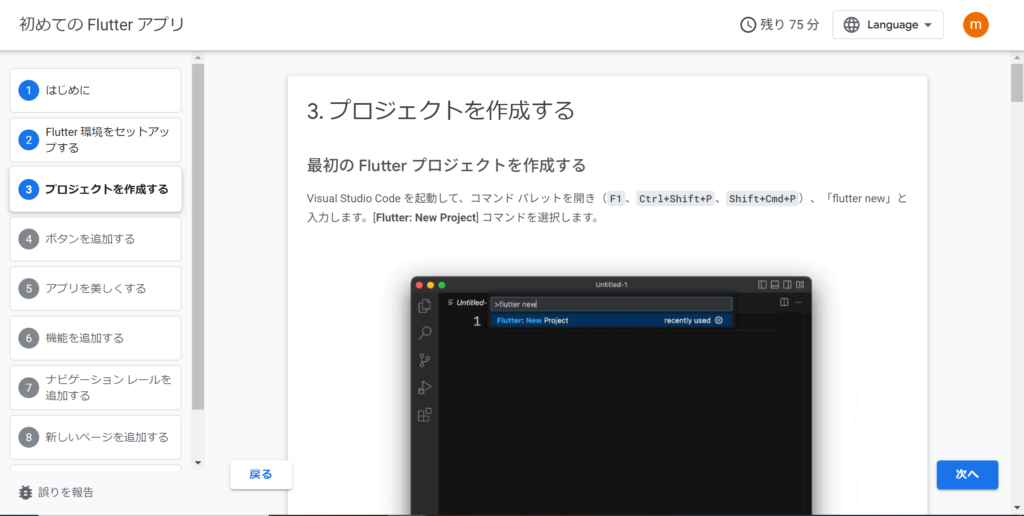
下記Flutterの学習サイトに移動すると思います。
学習時間が85分とありますので道なりに学習していきましょう。
※もし英語だった方は右上のLanguageから日本語を選択しましょう。私は日本語で出てきました

Flutterの学習サイトで大事なところをピックアップ
Flutterの学習サイトは全部で85分ありますが、ダウンロードとインストールのやり方は文章だけで記載されているだけで、プログラミング初めての方はここで躓いてしまう気がしました。。。
ということでこの記事ではFlutterのダウンロードとインストールまでの手順を詳しく説明したいと思います。
VS Codeのインストール
VS Code(Visual Stadio Code)はFlutterを動作する環境の構築に必要となります。公式サイトからダウンロードとインストールを行いましょう
え、VS Codeのダウンロードとインストールが難しいという方は下記記事をご参考ください
VS Codeの環境設定については下記を参考ください(ベースはPython向けですが、日本語化や白画面化など結構役立つと思います)
Flutter SDKのインストール
VS Codeを使ってFlutter SDKをインストールする方法を説明します。
①VS Codeを起動
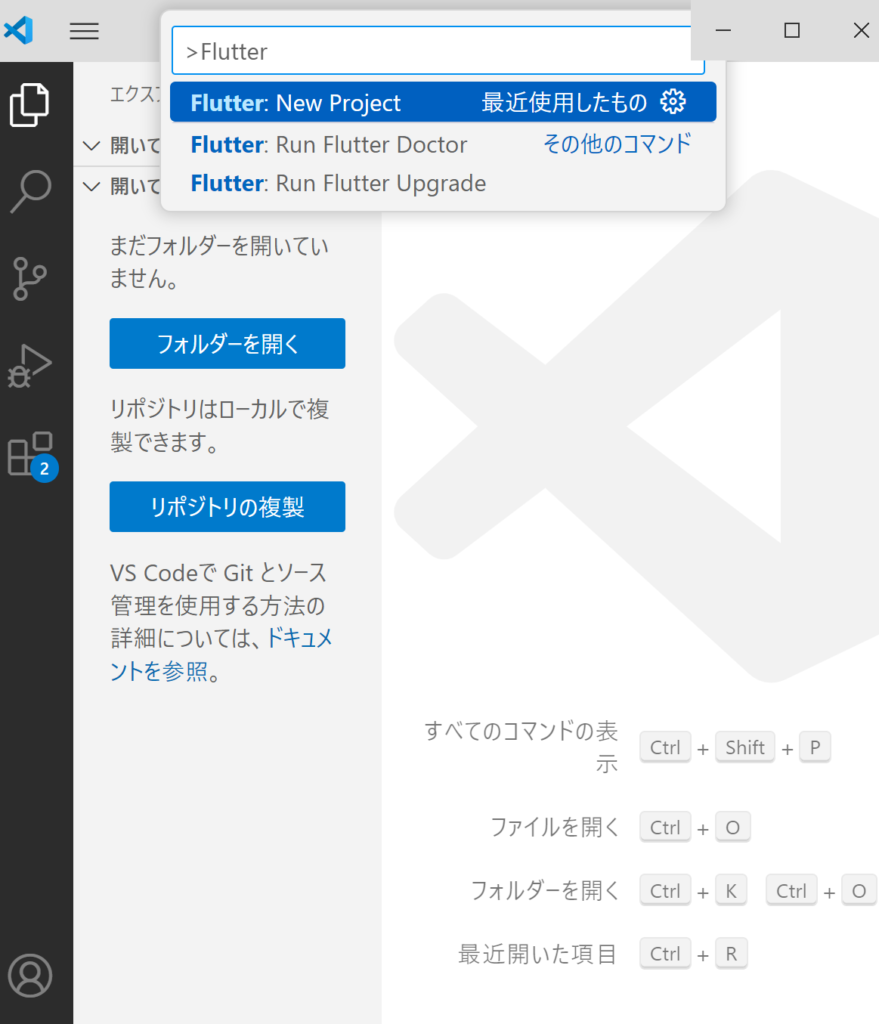
②VS Code上で Control + Shift + Pを同時押し
③検索ボックスみたいなものが出てくるので「Flutter」と入力
④「Flutter. New Project」を選んでエンターキーを押す

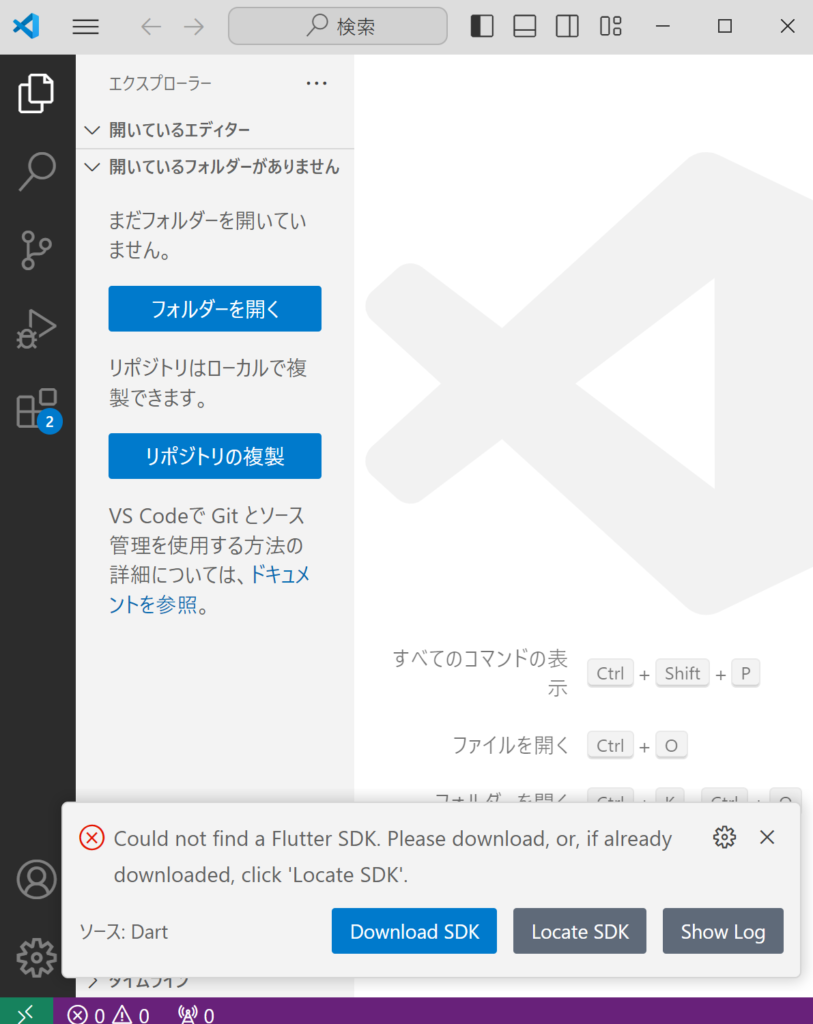
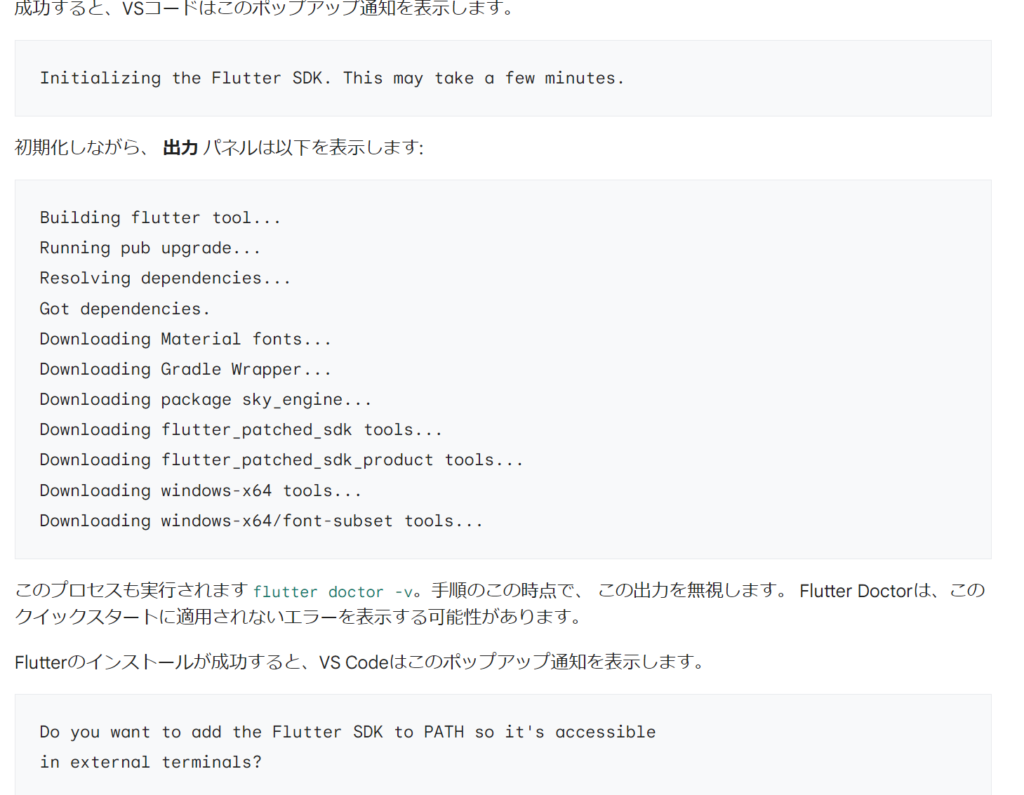
そうすると画面下に下記のようなポップアップが出てきます。そのなかにある「Download SDK」をクリックしてダウンロードしましょう。

SKDのダウンロードが正常に完了した場合は、公式によるとVS Codeの出力パネルに下記のようなコメントが出てくるみたいです。

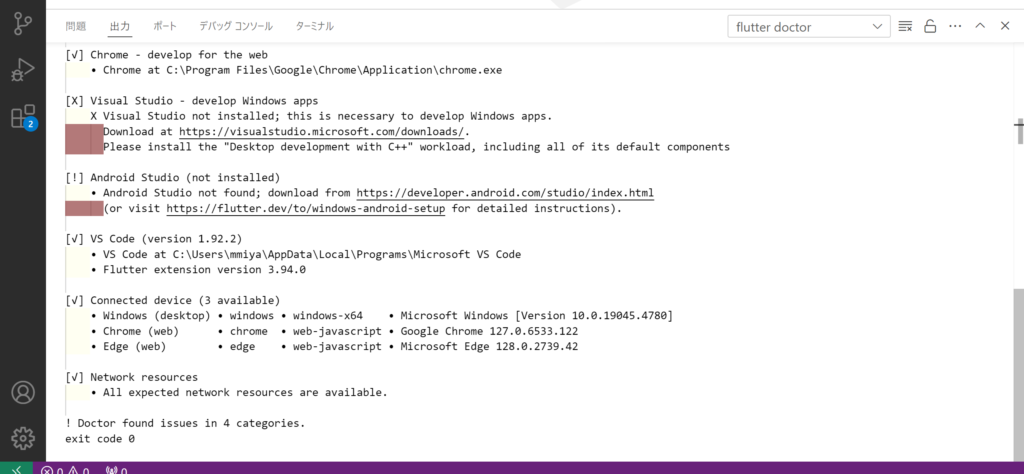
ちなみに、私は、うまくいかず4つの問題があると出力されました・・・
私がSDKインストールで起こった4つの問題の解決法

上記のようにVSCodeの出力パネルに4つの問題がでました。
そこで、私は、出力に記載されているすべての文字をコピーして、ChatGPTに貼り付けて解決を聞きました。それぞれについてお伝えします。
①PATHを通す
プログラミングの環境を整えるには、パソコンにPATHを通す必要があります。
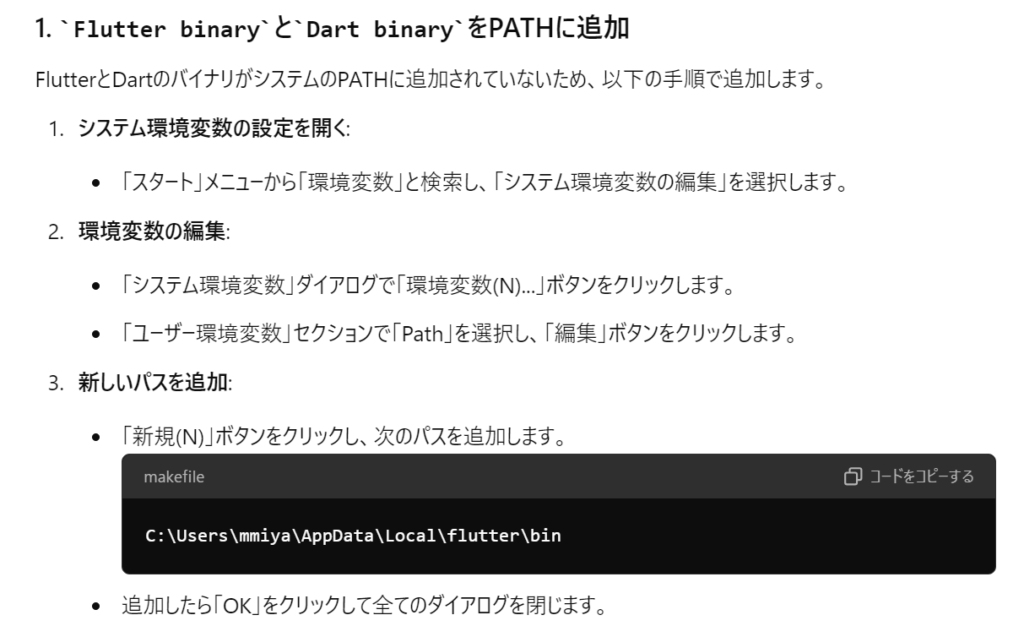
PATHの通し方は、システム環境設定に、Flutterをダウンロードした場所を登録するのですが、そのやり方をChatGPTが下記の様に教えてくれています。

やり方は、
システムの環境設定を開く(ChatGPTに言われる通り)
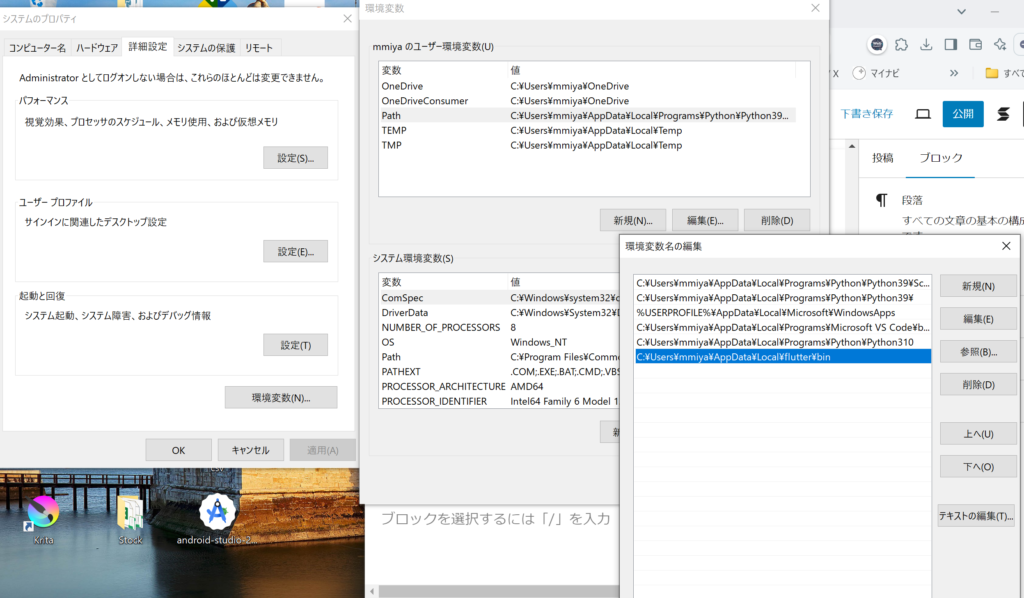
下記の左ボックスの「環境変数(N)」をクリック
下記の真ん中ボックスの「Path」を選択し「編集(E)」をクリック
右下のボックスで、空白のところを選択し、Flutterのファイルをダウンロードしたアドレスをコピー&ペーストしてOKを押す

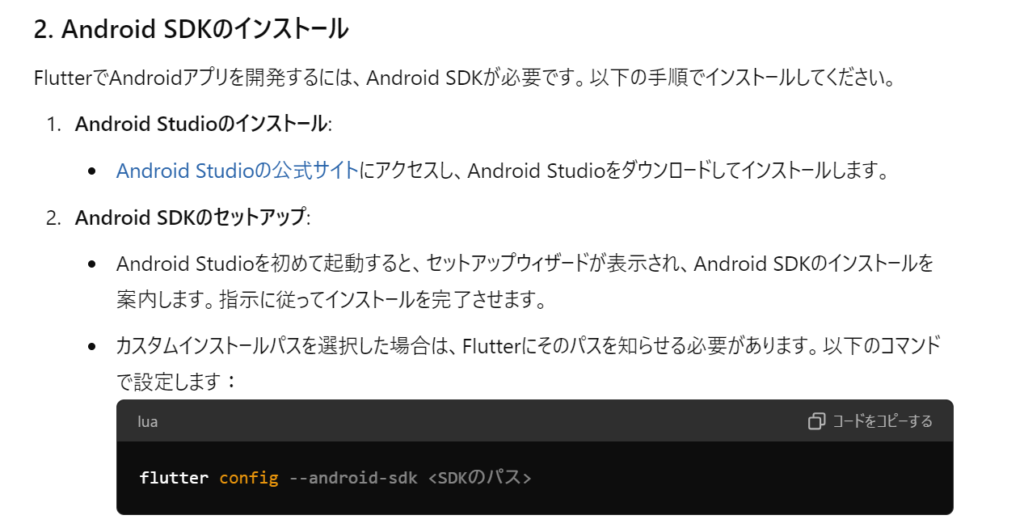
②Android Studioのインストール
私はFlutterの開発環境をAndroidに設定したため、Android Studioのインストールが必要と出てきました。そこで、ChatGPTの指示通りAndroid Studioのダウンロードとインストールをしました。

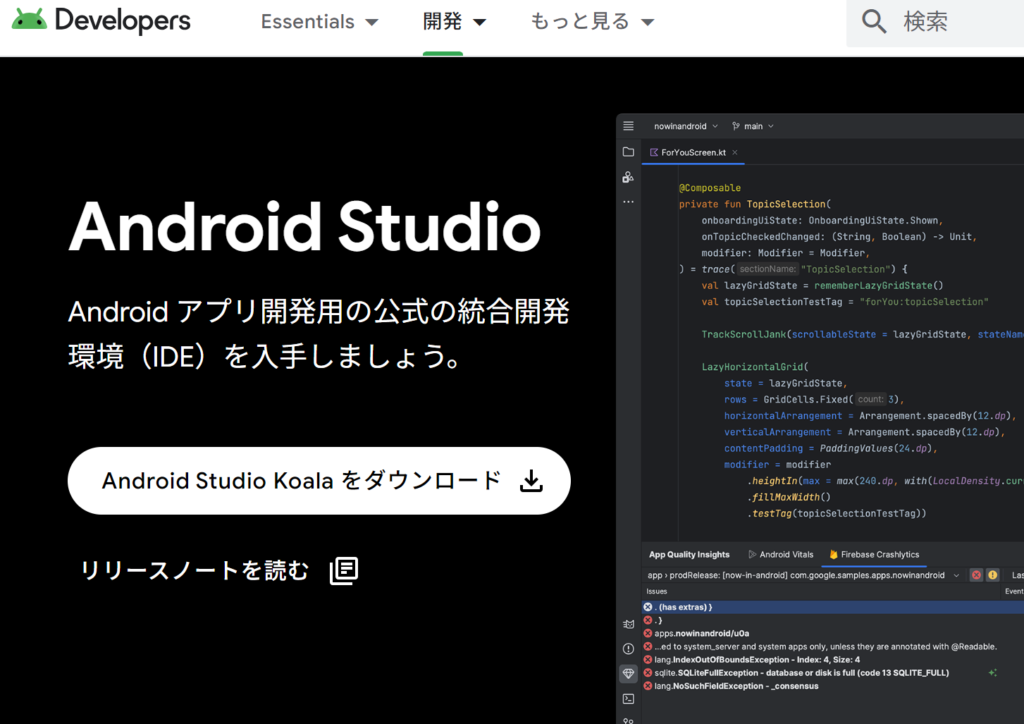
やり方は公式サイトへいき、Android Studio Koalaをダウンロードをクリック

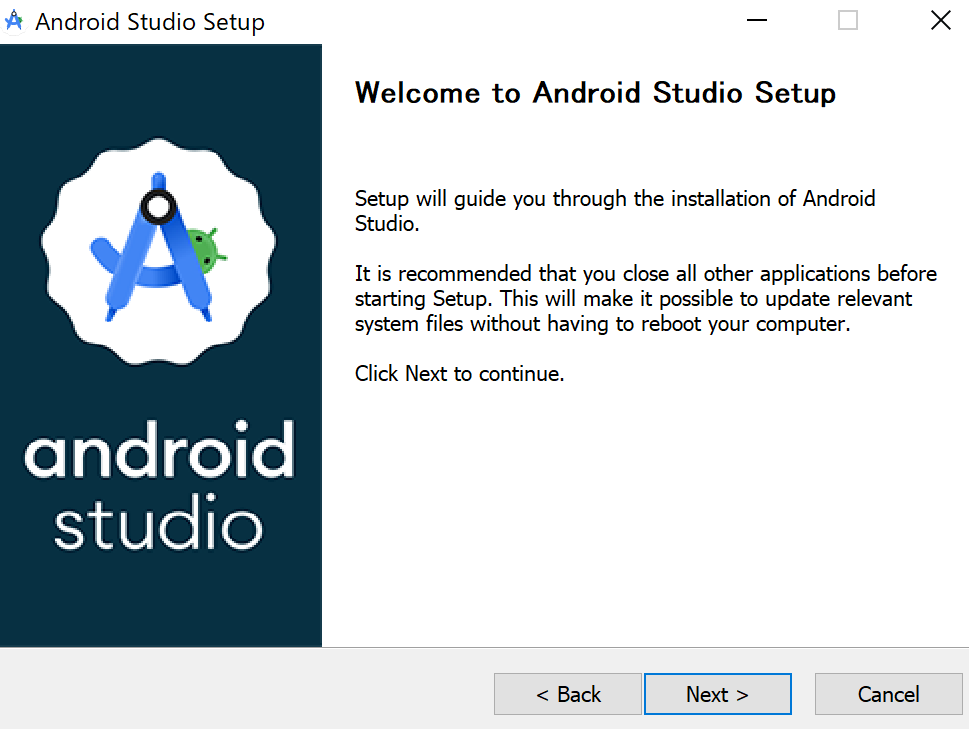
あとはダウンロードした .exeファイルをダブルクリックして、あとは流れに従ってインストールしていく

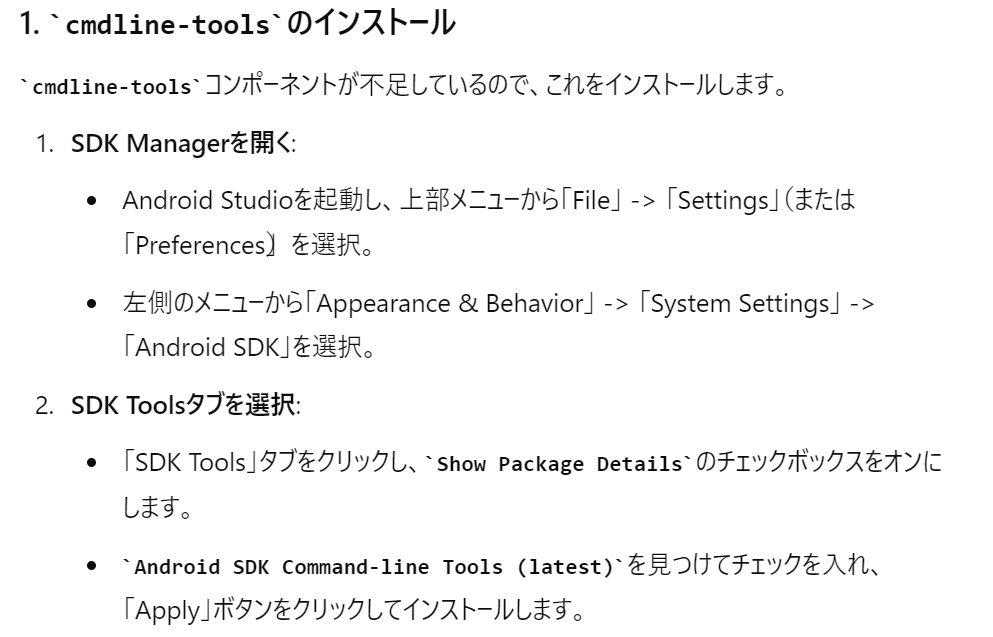
③Android Studioのcmdline-toolsのインストール
これはかなり分かりにくいところにありました。
ChatGPTの回答は下記でした。

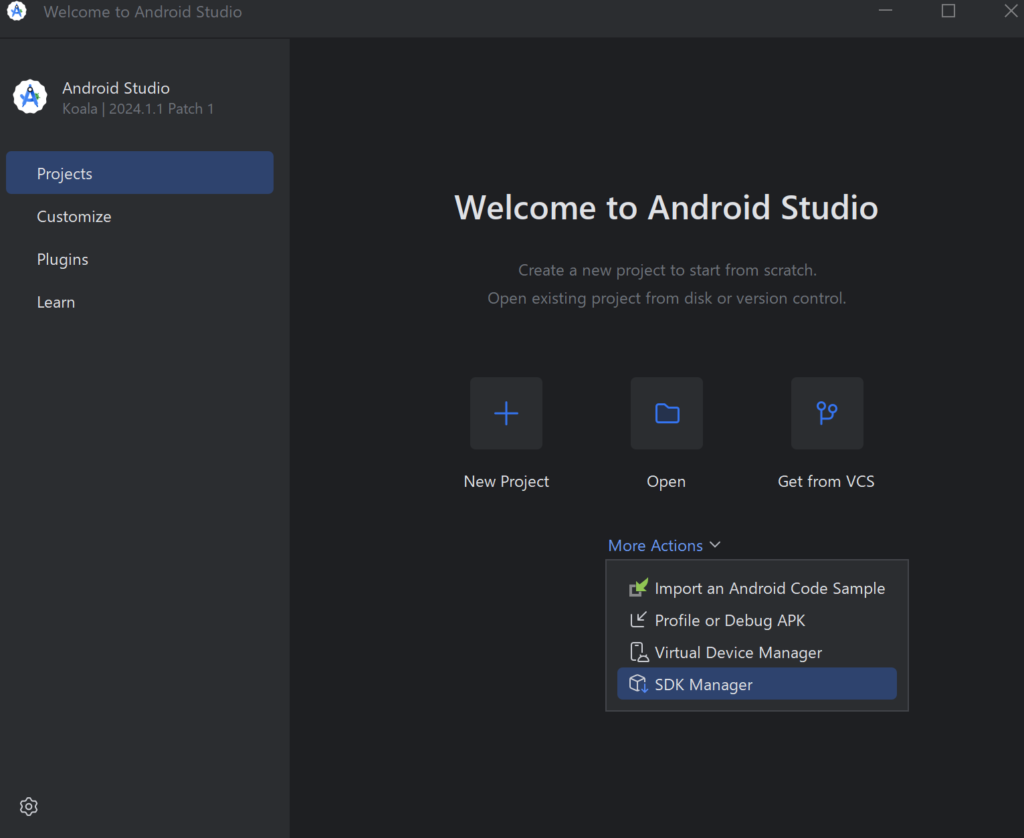
実際は、Projects の More Actionsをクリックし、「SDK Manager」をクリックしたら該当箇所にいくことができました。

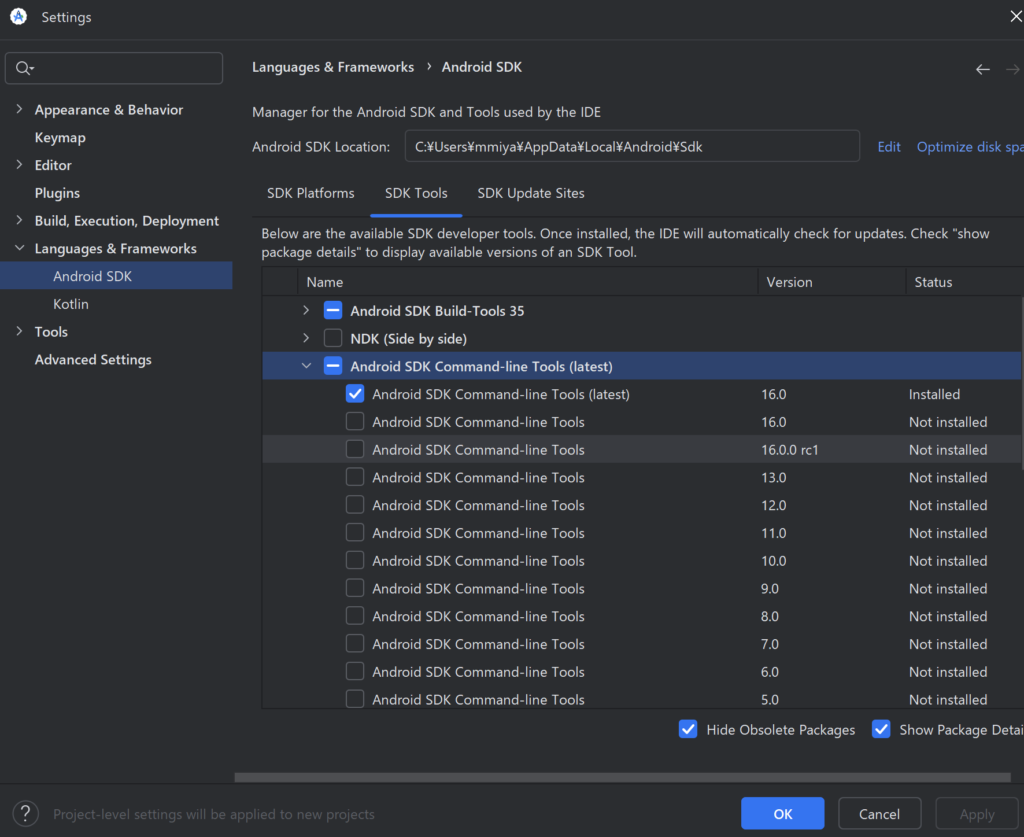
さらに「Languages & Frameworks」をクリック、Android SDKをクリック
そのあと、中央部分の「SDK Tools」をクリック
右下に「Show Package Details」があるのでクリック
そして「Android SDK Command-line Tools (latst)」をクリック
Applyをクリック

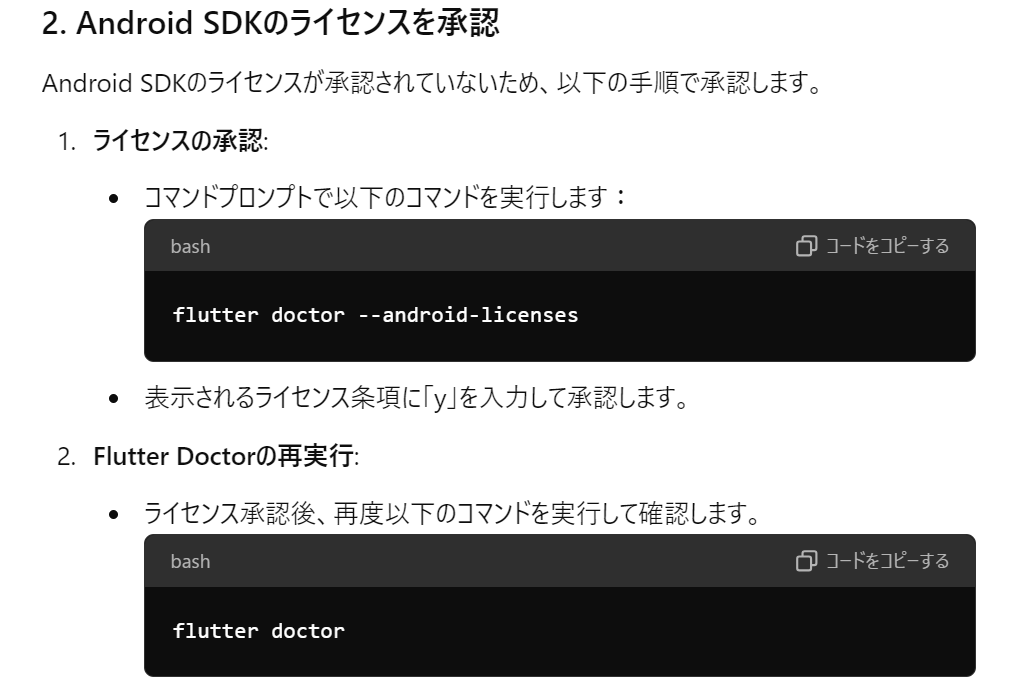
その後、コマンドプロンプトで下記「Flutter doctor –android-licenses」と入力し、Androidのライセンスを承認したら完了です
(コマンドプロンプトが分からないという方は、Windows画面の左下の検索でコマンドプロンプトと入力すれば出てくるかと思います)

④Visual Code(VS)をインストール
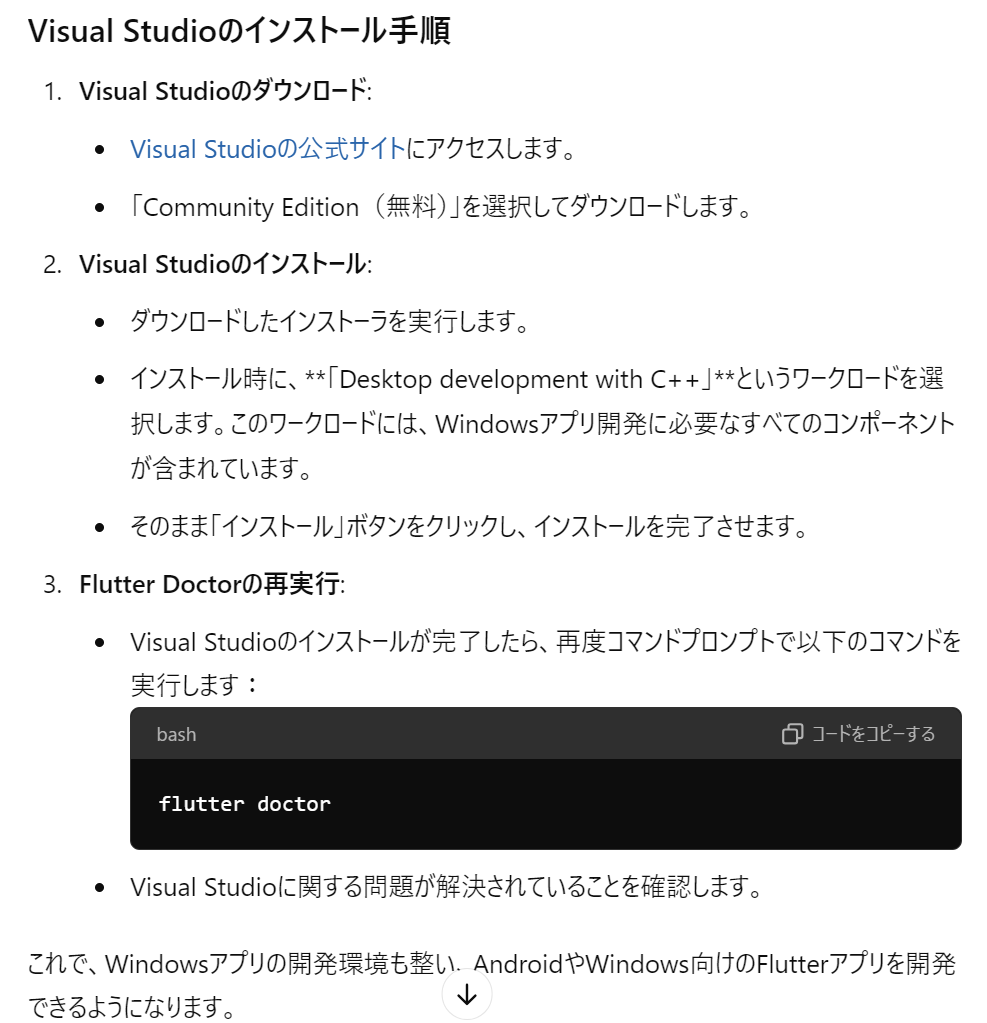
FlutterでWindowsデスクトップアプリを開発するためには、Visual Studioに含まれるC++コンパイラが必要みたいです。
まずはVSを公式サイトからダウンロードし、インストールしましょう。
ちなみに、ChatGPTの回答は下記でした

言われる通り進めていきます。
まず公式サイトでVSの無料版(コミュニティ)をダウンロードします

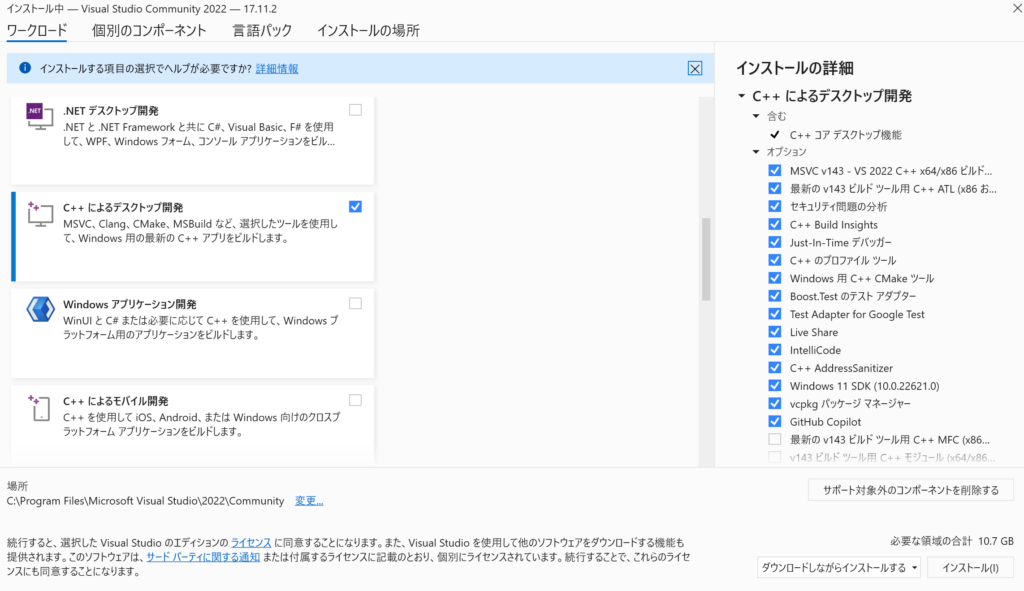
インストール中に下記が表示されるので、少し下にスライドして「C++によるデスクトップ開発」を探してチェックします。そしてインストールをクリックします。

これで私の4つの問題はすべて解決できました。
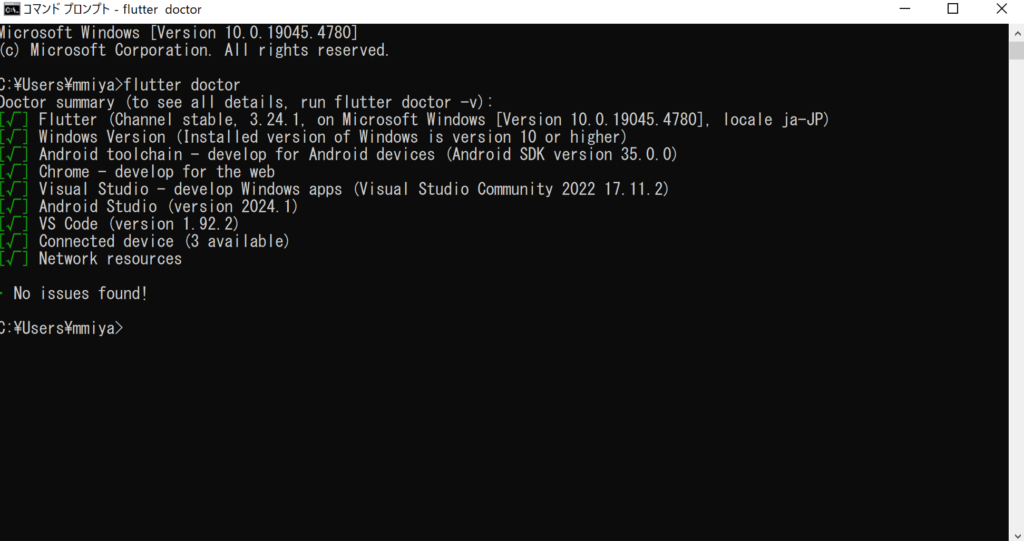
コマンドプロンプトに「Flutter doctor」と入力すれば、下記の様にすべて緑色でチェックが入り、「No issues found!」と表示されます。

他のエラーが出た方は、ChatGPTを駆使して解決していきましょう。
ChatGPTが無かったら、初期の環境設定で数日躓いていそう・・・
以上より、私はFlutterの環境設定において4つの問題を解決し、VSCodeを使ったFlutter環境構築が完了しました!
以降は

Flutter公式に従って進めていきましょう!
一旦ここまでとします。




コメント