LION BLOGの「目次のカスタマイズ」についてです。
⇒functions.phpの編集
やりたいこと
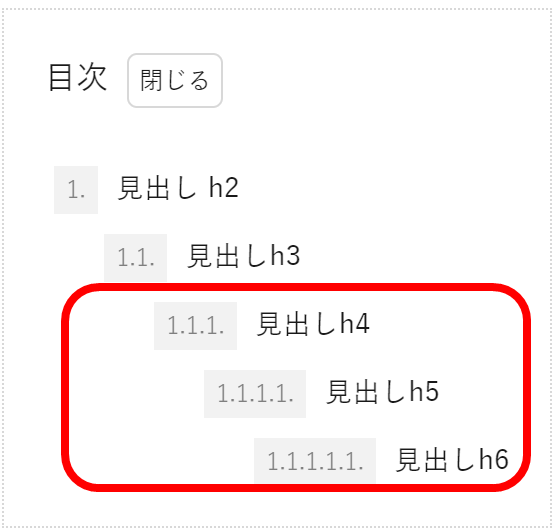
目次の見出しが「h2,h3,h4,h5,h6」が表示されるのを、「h2,h3」だけを表示したいと思います。
イメージは下記です。
Before

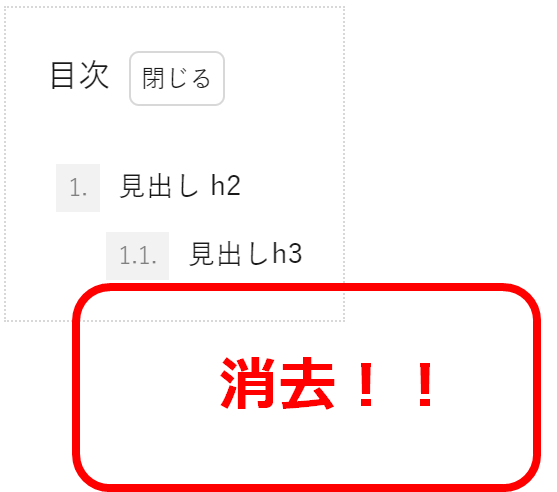
After

やる前の準備 (バックアップ)
目次の見出しカスタマイズは、LION BLOGのテーマにある「funcrtions.php」を編集します。
そのため、不具合があるとブログが真っ白になるエラーとなるので、バックアップしておきましょう。
バックアップはWordpressごとプラグイン「BackWPup」などで行うか、もしくは、簡単なやり方は下記となります。

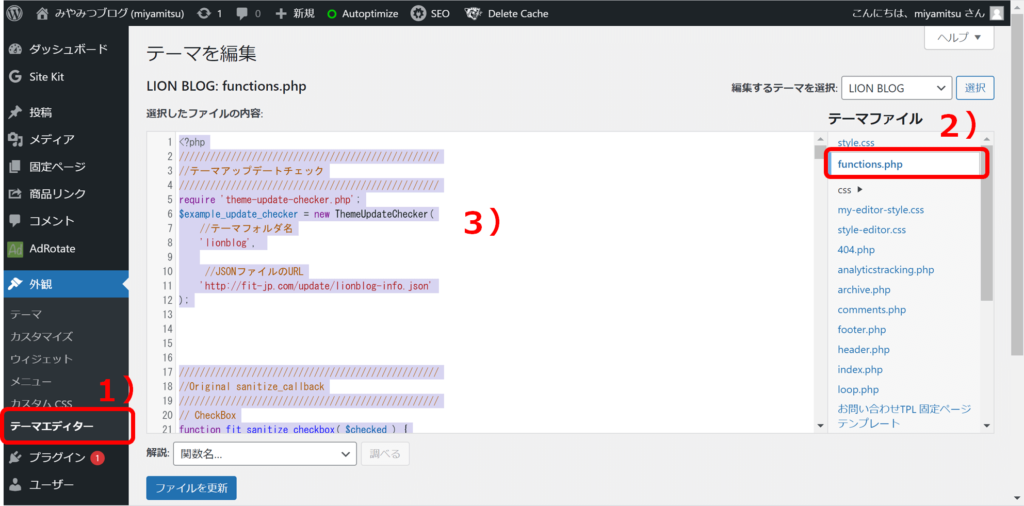
1)Wordpressの外観の「テーマエディター」をクリック
2)テーマファイルの「functions.php」をクリック
3)コードを一度クリックし、CTRL+Aを押し全体選択、CTRL+Cを押しコピー
⇒これをテキストファイルか、付箋か、Excelなどに、貼り付けて保管しておきましょう
これでバックアップは完了です。
h2,h3だけ表示、h4,h5,h6を消去する方法
fuctions.phpを変更します。
fuctions.phpとは、ブログのWordpressにおける「便利機能の置き場所」です。
もう少しいうと、
・使いまわしなどのコードを置いとく ⇒ 使いたいときに引き出す。
・記事投稿画面のルールを入れておく ⇒ ルールに従いブログが表示される。
今回は、fuctions.phpのルール変更を行うイメージです。具体的には下記を行います。
・変更前のルール
投稿記事の見出し「h2~h6」を自動で読み取り、目次に追加
・変更後のルール
投稿記事の見出し「h2~h3」を自動で読み取り、目次に追加
やり方は下記となります。

4)functions.phpのコード画面を、一度、左クリックし選択
5)CTRL+Fで、検索画面をだし、「h6」と入力。ENTER
6)「//オリジナル目次を作成」という項目を変更していくことになります。
赤枠で囲っている箇所の数字を「1-6から1-3」に変更します。
■変更前
if (preg_match_all(‘/<h([1-6])[^>]*>(.*?)<\/h\1>/’, $content, $matches, PREG_SET_ORDER)) {
■変更後
if (preg_match_all(‘/<h([1-3])[^>]*>(.*?)<\/h\1>/’, $content, $matches, PREG_SET_ORDER)) {
■変更前
$sub_levels = array(‘1’ => 0, ‘2’ => 0, ‘3’ => 0, ‘4’ => 0, ‘5’ => 0, ‘6’ => 0);
■変更後
$sub_levels = array(‘1’ => 0, ‘2’ => 0, ‘3’ => 0);
8)ファイル更新をクリックで完了
最後に
今回は、LIONの目次の見出しをカスタマイズする方法について解説しました。
参考いただけたらと思います。

