第7回目の超初心者向けのIT講座は、
「IDE(総合開発環境)とエディタ」について解説します。
プログラミングはややこしく挫折しやすいです。そのため、方向性を間違わなことが大事です。
超初心者向けのIT講座(第1~7回)は、プログラミングの全体像が分かるように作りました。これからプログラミングをはじめる方には、まず、読んで頂きたいと思います。
前回(第6回)のおさらい

・プラットフォームとは
WindowsやMacOSやLinuxなど、OSやハードウェアの違い
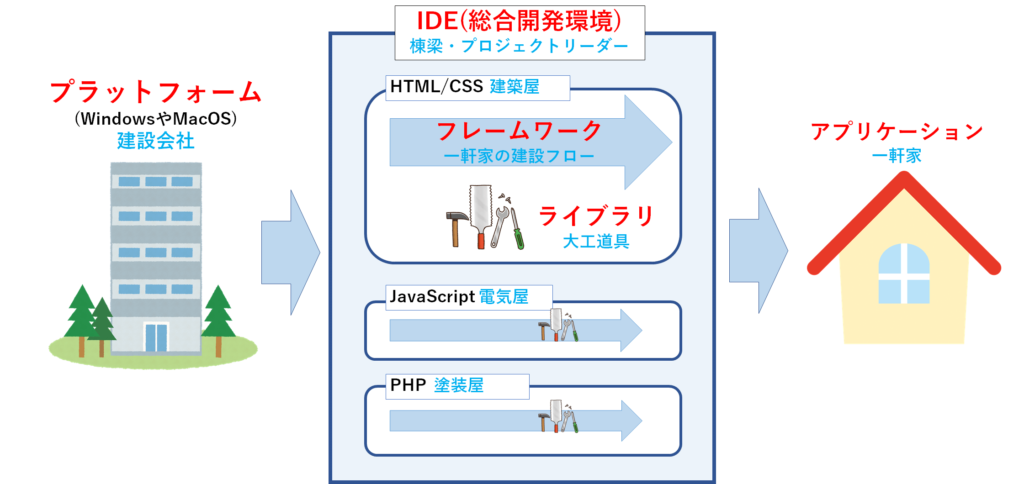
・IDE(総合開発環境)とは
複数の言語やシステムを組み込む際に、1つの場所で作れる開発環境のこと
・フレームワークとは
全体の流れや手順が、枠組みや骨組みとして、事前に用意されているもの
・ライブラリとは
プログラミング言語における「便利な道具を集めたもの」
IDE(総合開発環境)とは
IDE = Integrated Development Environmentの略です。
日本語では総合開発環境です。
名前の通りすべての開発する環境がそろっていることを言います。
具体的に言うと「テキストエディタ、コンパイラ、デバッガ」の3つが揃っていることになります。
・テキストエディタとは
人間がプログラムを書く時の編集ソフトのことです。また、人間が書いたプログラムのことをソースコードと言います。
・コンパイラとは
人間が書いたプログラムをコンピュータが理解できるように翻訳することです。難しく言うと、ソースコードをバイナリコードに変換するソフトになります。バイナリコードとはコンピュータが理解できる形式のことを言います。
・デバッカとは
不具合(バグ)の原因を見つけて直すソフトのことです。プログラムを動かしたときに、エラー箇所や原因を教えてくれます。
ここからは、いくつかIDEの例を紹介したいと思います。
IDEの例①: Visual Studio
Microsoftが提供するIDE。Windows向けのアプリに最適。最近はMacOSにも対応。
C#の開発におすすめ。
IDEの例②:Eclipse
IBMが過去開発したもの。Javaを使ったWebシステムに向いている。プラグインで多数の言語に対応可能。
IDEの例③:Unity、Xcode
ゲーム開発で良く使われる。
UnityはC#で、3Dや2DやVRなど幅広く活躍。
Xcodeはswiftで、Apple向けアプリに活躍
IDEの例④:Anaconda
Python用のIDE。機械学習やデータサイエンス、Web開発にも使われる。
IDE(総合開発環境)とエディタの違い
IDEとは、テキストエディタ、コンパイラ、デバッガの3つが揃っていることです。
一方、エディタはテキストエディタが主な機能となります。
最近はエディタも多機能になってきており、IDEとの境目がなくなってきています。
有名なところでは、Visual Studio Codeがあります。
Microsoftにより公開されたものです。多数の言語に対応しているのと、デバッガ機能も備えています。また、多数のプラグイン(追加オプション機能)を導入できるので、エディタというよりは、もはやIDEとしての機能も充分に備えることができます。
メリット・デメリット
IDEは、1つで何でもできるメリットがあります。ただし、動作が重いのがデメリットとなります。
逆に、エディタは動作が軽いですが、できることが制限されます。
とはいえ、エディタであるVisual Studio Codeの場合は、プラグインを導入すれば、できることもどんどんと増えます。一見、一番いいと思ってしまいますが、どのプラグインを入れたらよいかが初心者には分かりづらく、環境設定が少し難しいデメリットがあります。
さいごに
私はものづくり技術職であり、他業種からプログラミングの勉強はじめました。
プログラミングの独学は挫折する確率が70%と言われており非常に高いです。
理由は私も体感しましたがかなり専門用語が多く、勉強の仕方も良く分からないところで苦戦しました。
モチベーションを保つには、はやくつまらない基礎学習は済ませて、気になるアプリを自分でつくってみることだと思います。
自分の思う通りに動作してくれると、結構楽しくて便利で、プログラミングにハマると思います。
もしも、悩んだ場合はプロに相談するのが良いですが、スクールなどは数万円~数十万円と値段がかかります。まずは、無料カウンセリングで、聞きたいことを聞きまくるのが良いです。
おすすめの無料カウンセリングを紹介しておきます。
大事なことですが、聞きたいことを事前にすべてまとめてから相談しましょう。
・悩んでいること
・具体的な勉強方法
・転職相談(希望あれば)
などを箇条書きに整理しておくイメージです。
無料ですので、時間の限り、どんどん質問しましょう。恥はかきすての精神です。自分の本気度次第で恥ずかしさは無くなるかと思います。
(何も考えずにいくと、スクール入会を勧められるだけで、実りある時間になりません,,,)
★プログラミング学習で悩んでいる人
プログラミングスクール大手のTechAchademyの無料学習カウンセリングです。プログラミング学習で悩んでいる人にプロの方がやさしく丁寧に答えてくれます。
★ITエンジニア転職まで考えている人
プログラミングスクール大手のTechAchademyの転職含めたカウンセリングです。IT業界に就職・転職したい人は、役立ち情報や進め方など、アドバイスをもらえます。スクールに入ると就職までしっかりと面倒を見てくれるコースもあるので参考に話を聞いてみるのはアリかなと思います。


コメント