HTML(Hyper Text Markup Language)はウェブサイト作成に使われるプログラミング言語です。
今回はHTMLの基礎文法についてお伝えしたいと思います。
HTMLの基礎文法について
- 「タグ」について
- 「要素」と「空要素」について
- 「属性」で細かな指定ができる
ウェブサイトはたくさんの文章や画像などで作られています。
このようなウェブサイトの骨組みは、HTMLによってプログラミングされています。
HTMLを学ぶにあたって基礎文法「タグ、要素、属性」について知っておきましょう。
「タグ」について
HTMLはタグをどんどんと追加して積み上げていく言語です。
タグとは<>のことを言います。
またタグを追加していくことをマークアップと言い、HTMLはマークアップ言語とも言われたりします。
いくつか例を挙げてみます。

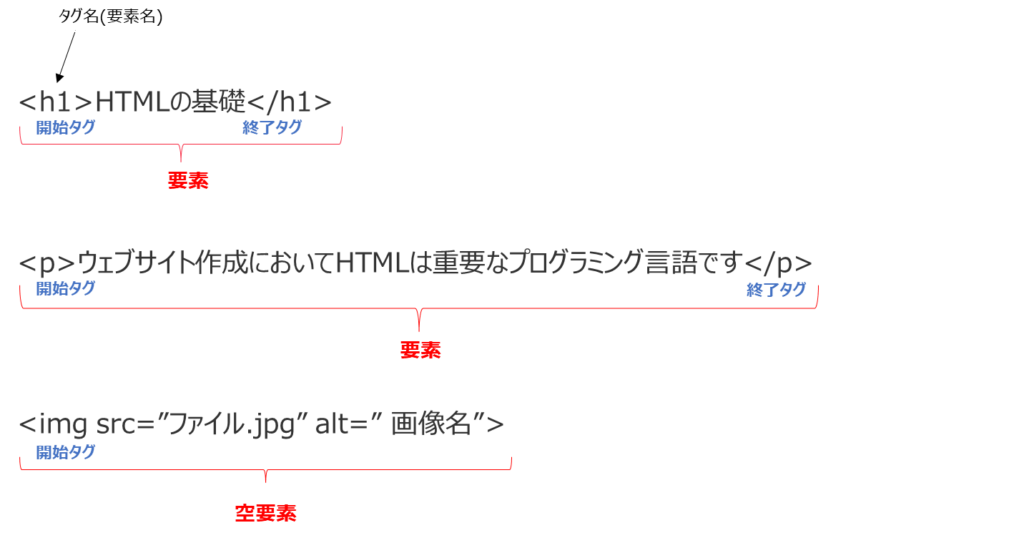
タグのなかにあるh1/p/imgなどは「タグ名(もしくは要素名)」と言われます。
h1はタイトルを表すタグ名です
pは文章を表すタグ名です。
imgは画像を表すタグ名です。
このように、タグ名をみると、それがタイトルなのか、文章なのか、画像なのかが分かります。
「要素」と「空要素」について
「要素」とは開始タグから終了タグまでの全体のことを示します。
一方、「空要素」とは開始タグのみの全体を示します。
ウェブサイトの一部を例に考えてみましょう。

上記は2要素と1空要素で構成されています。
<h1>から</h1>までがタイトルの要素
<p>から</p>までが文章の要素
<img>が画像の空要素
となります。
このようにタグを用いた「要素」や「空要素」をどんどんと追加していくことで、最終的にウェブサイトを作成することができます。
「属性」で細かな指定ができる
ウェブサイトを作成するにあたり、文字を中央寄せにしたり画像のサイズを変えたりなど、細かな設定が必要になります。
そこでタグに「属性」を用いて細かな指定をしてあげることになります。
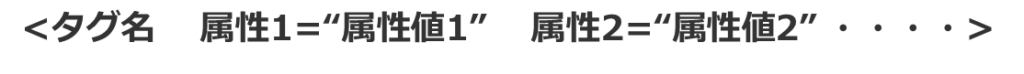
タグに属性を付ける方法

開始タグ<>のなかに、属性を入れ込みます。
属性は複数付けることができます。
属性には属性値を入力することで、サイズ等の調整をすることができます。
例
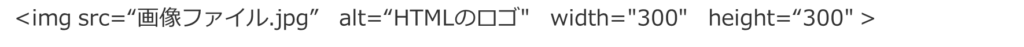
ウェブサイトに画像を表示するときを考えてみましょう。

・タグ名はimgを使います。
・属性1は、srcで画像を置いてある場所やリンクを設定します
・属性2は、altで画像の名前を設定します
・属性3は、widthで画像の幅サイズを指定します
・属性4は、heightで画像の高さサイズを指定します

このようにタグに属性をつけることで、細かな設定をすることができ、ウェブサイトの表現を高めることができます。
タグ名や属性はかなりの種類があります。
一気に覚えるのは大変なのと、なかにはほとんど使わないものも多いので、必要なものから少しずつ覚えていくのが良いかと思います。
さいごに
HTMLの基礎文法についての説明でした。
今後、さらに構文など、紹介していきたいと思います。
Pythonを早く身に付けたい人は
Python初心者はUdemy動画での勉強がおすすめです。
アメリカの現役エンジニアが、業務で使えるコーディングを基礎から丁寧に教えてくれます。
プログラミングの学習相談
プログラミングの独学は挫折する確率が70%と言われており非常に高いです。
専門用語が多く勉強の仕方も良く分からないのが原因です。独学での学習が捗らない方は学習方法の相談をプロにしましょう。
おすすめは無料で相談できる下記です。
★プログラミング学習で悩んでいる人
★ITエンジニア転職まで考えている人


コメント