記事を書くメイン部分と、サイドバーとの比率を自由にカスタマイズしたい方に参考いただけたらと思います。
初めての人向けに分かりやすく解説したいと思います。
この記事ではLION BLOGを例にしています。
・デベロッパーツールの使い方
・style.cssの変更の仕方
やりたいこと
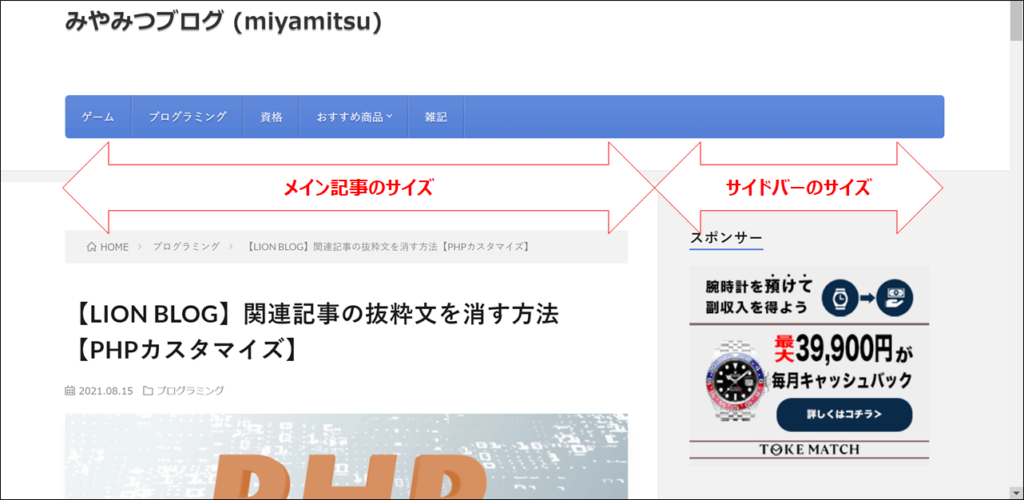
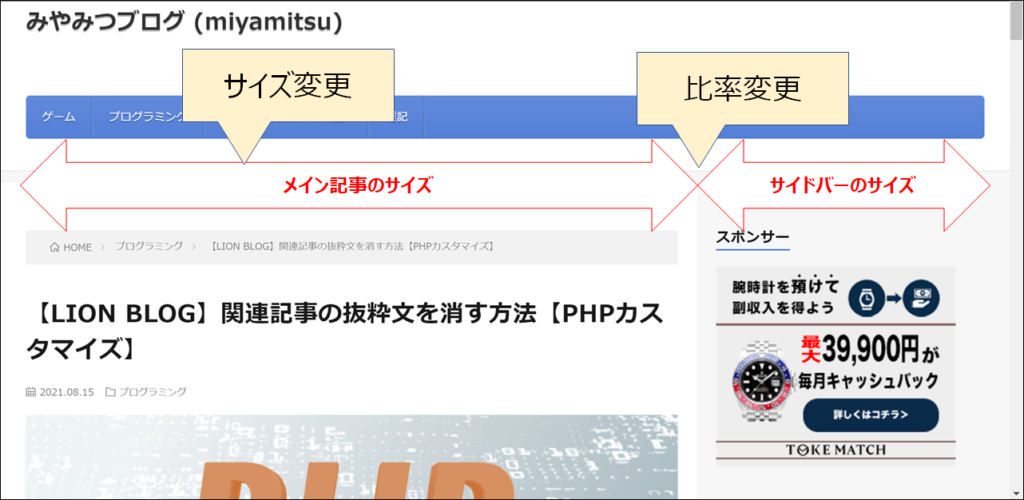
やりたいことのイメージを、BeforeとAfterで、図解します。
Before

After

デベロッパーツールについて
さきほどの変更を行うには、Wordpressの「style.css」をいじる必要があります。
CSSとは、ウェブデザインをカスタマイズするプログラムのことです。
このくらいの変更であれば、特に難しくないので初めての方でも大丈夫と思います。
CSSの変更は、ウェブブラウザのデベロッパーツールを使うと簡単にイメージできます。
ここでは、まず、デベロッパーツールの使い方を説明します。
STEP1 デベロッパーツールの起動の仕方
デベロッパーツールは、Microsoft EdgeやGoogle ChromeやFire Foxなどのウェブブラウザの基本機能としてあります。どのブラウザを使っても大丈夫です。私はChromeで行っています。
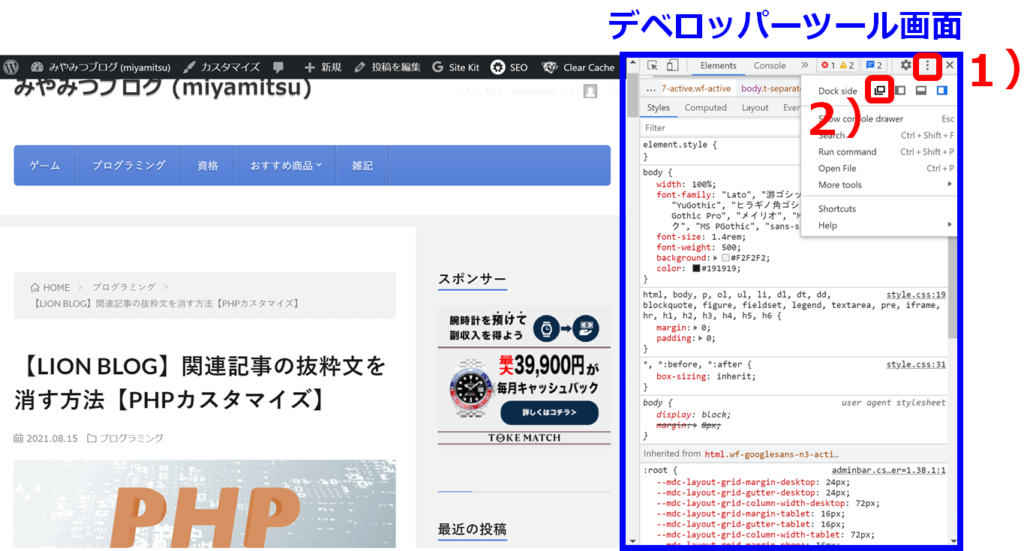
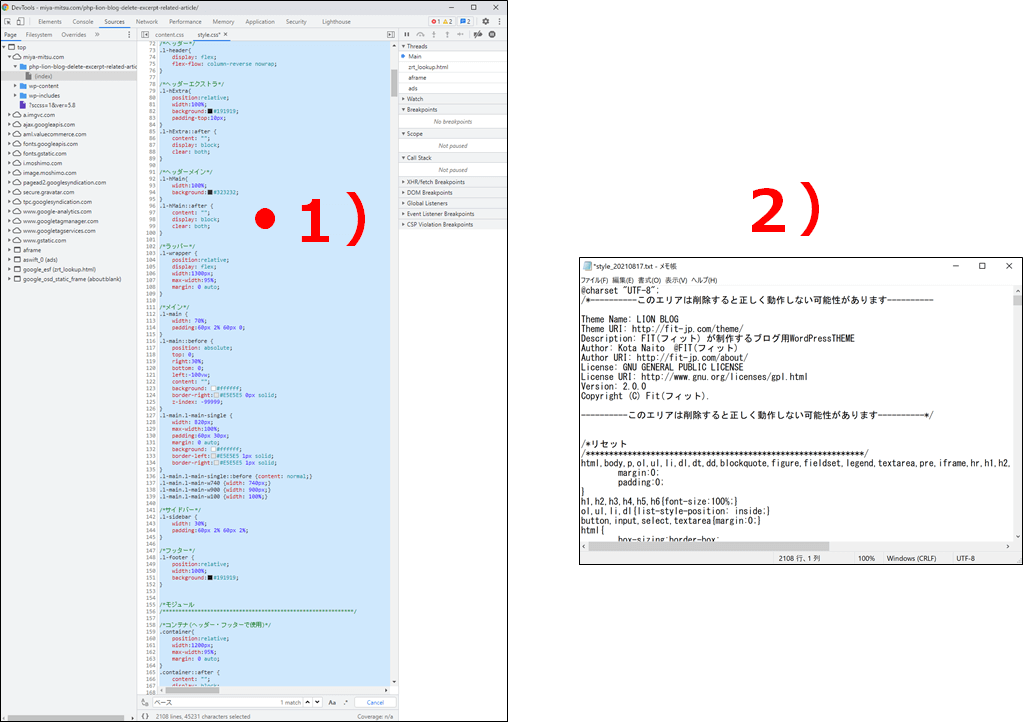
まず、自身のブログサイトを表示しF12を押すとデベロッパーツールが出てきます。
下記の青枠の画面です。

1)ここをクリックしてください
2)Dock SideのSeparator Windowをクリックしてください
デベロッパーツールの画面が切り離されると思います。
STEP2 セレクトモードでブログ構造の概要を調べてみよう
デベロッパーツールでは、ブログ構造を調べることができます。
やり方は下記となります。

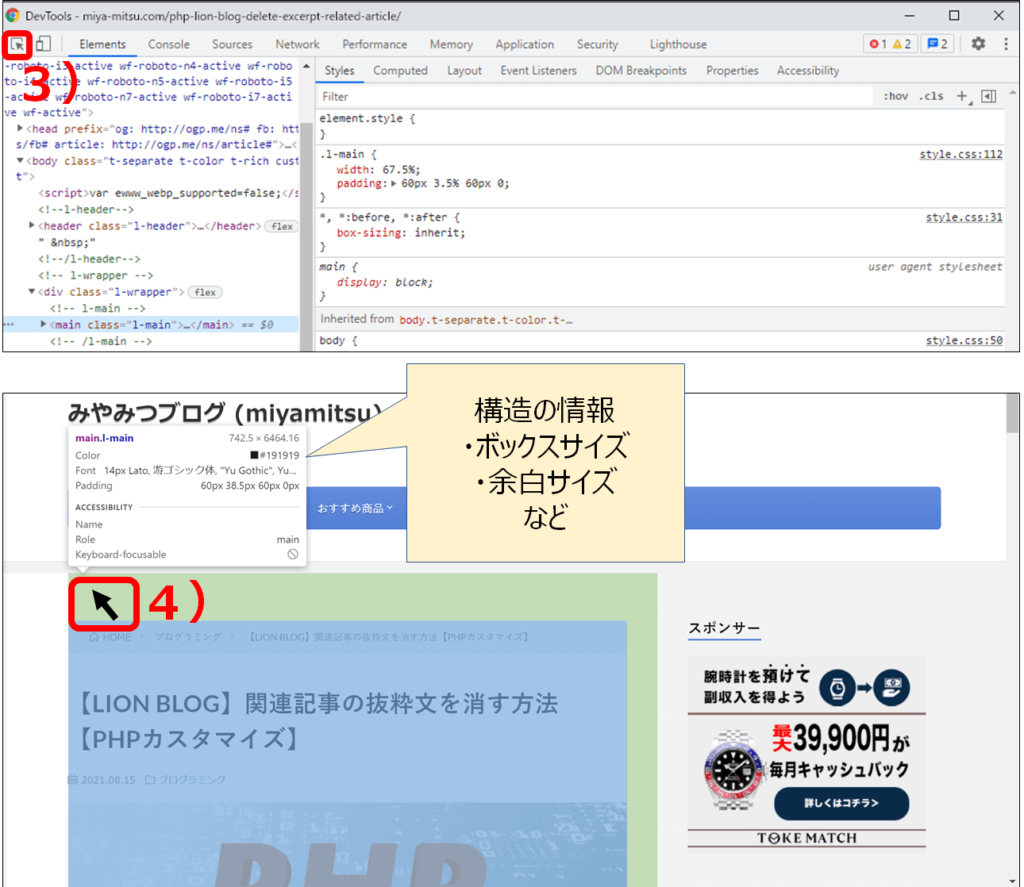
3)デベロッパーツールの左上にあるマークをクリック
4)自身のウェブサイトに、マウスカーソルを移動
これによって、マウスカーソルのところの構造情報の概要が表示されます。
カーソルの位置を動かすと、情報も変わると思います。
図のように記事のメインボックスにあたる箇所を選択してみましょう。
この状態で、マウスを左クリックし、STEP3にいきます。
STEP3 ブログ構造の詳細を理解しよう
さきほど、マウスを左クリックすると、デベロッパーツールの表示が変わったと思います。
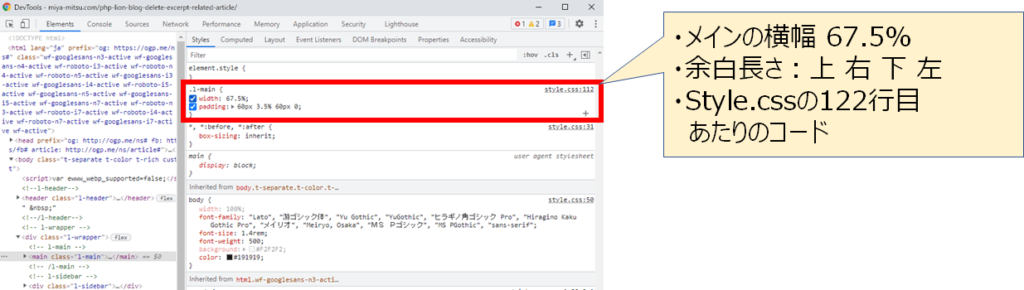
私の場合は、下記のような画面に切り替わりました。

例えば、赤枠で囲ったところで分かる情報は下記です。
・メインボックスの横幅は 67.5%に縮尺している
・メインボックス内の周囲余白は、上60px、右3.5%、下60px、左0
・これらのコードは、LION BOLOGに搭載されているstyle.ccsの112行目あたりにある
これにより、メインボックスの横幅を変えるには、67.5%の数字を変えれば出来そうというイメージができます。
また、それはstyle.ccsの122行目あたりのコードを変更すればよいと分かります。
STEP4 コードの優先順位を理解しよう
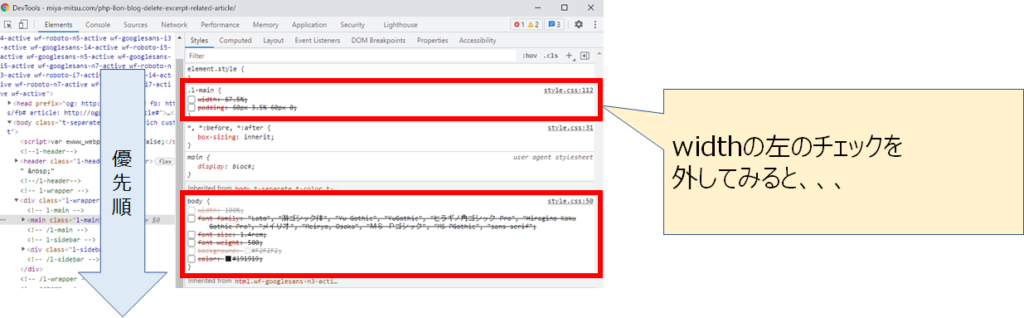
先ほどの状態から、例えば、widthやpaddingなどの左側にあるチェックを外してみてください。

チェックを外すと「width: 67.5%」になると思います。
これは、メインボックスのサイズを67.5%にするのを取りやめたことになります。
取りやめた場合どうなるかというと、ここより、下側の箇所でwidthを定義していたら、そのwidthの値に再設定されます。
この場合は、下側の箇所でのwidthの設定がなかったので、67.5% ⇒ 100%(default)に変更になります。
つまり、画面の上から優先順位が高いことになります。
これを理解することで、どこのコードを変更すべきかが分かると思います。
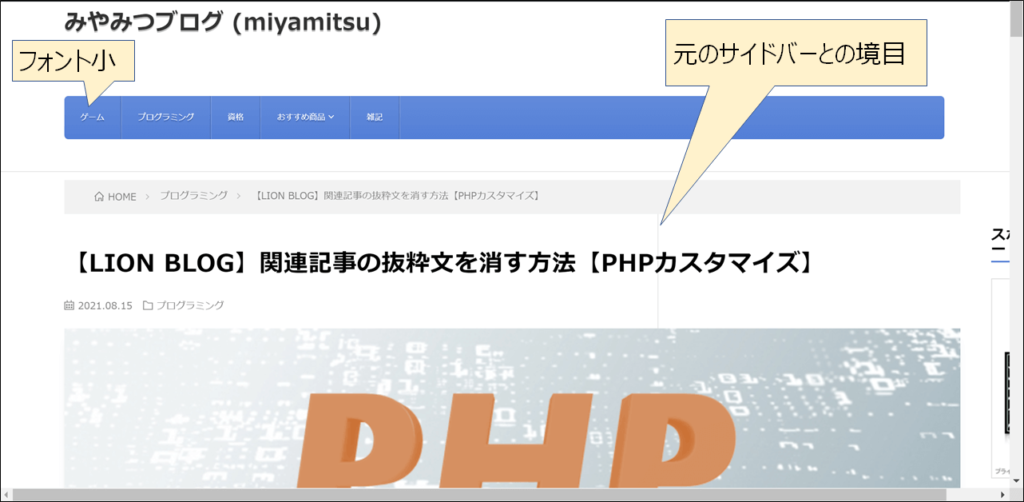
ためしに、たくさんのチェックを外したブログは、下記のように見えます。

最上位の優先項目のチェックが外されたことにより、ブログデザインはぐじゃぐじゃになっています。
これは、自分の画面だけに、一時的に写しているプレビューのイメージです。
実際、変更にはなっていないのでご安心ください。
STEP5 該当するCSSを変更してみよう
デベロッパーツールでは、CSSなどの変更が可能です。
変更したい箇所に、該当するCSSファイルの変更については、下記のやり方となります。

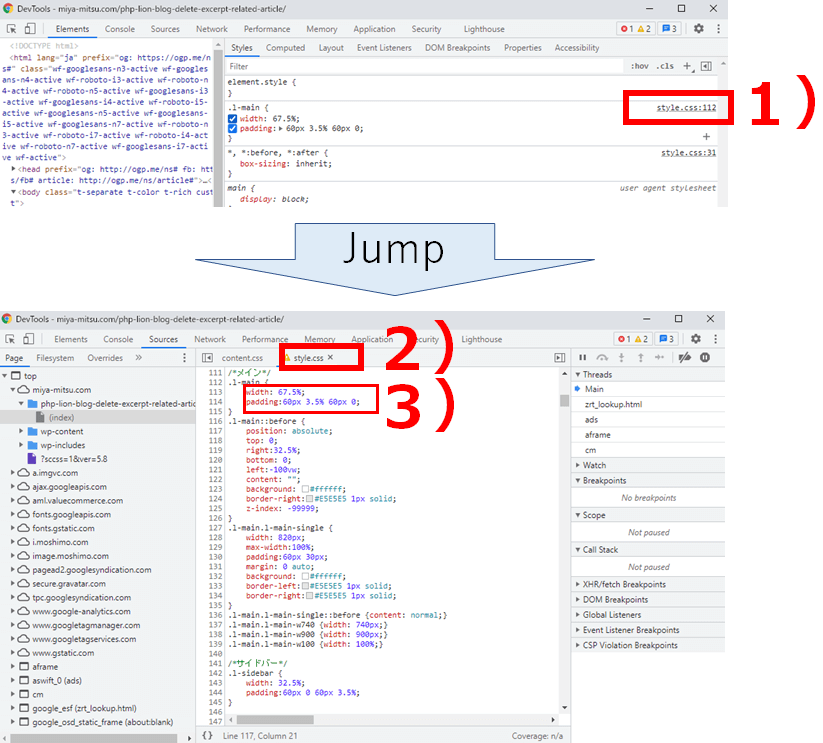
1)変更したいところをクリック (今回はstyle.css)
2)該当するCCSにJumpしていることを確認
3)変更したい箇所の数値を変更する。例えば67.5%⇒70%など。
これで、記事メインのボックスサイズが自由に変更することができます。
デベロッパーツールの使い方は以上です。
デベロッパーツールには他にも色々な機能があるので、勉強してみるのも良いと思います。
例:LION BLOGで、メインとサイドバーの幅比率の変更方法
ここから、実際に幅比率を変更するにあたり、style.cssのどこをいじればよいかを伝えたいと思います。
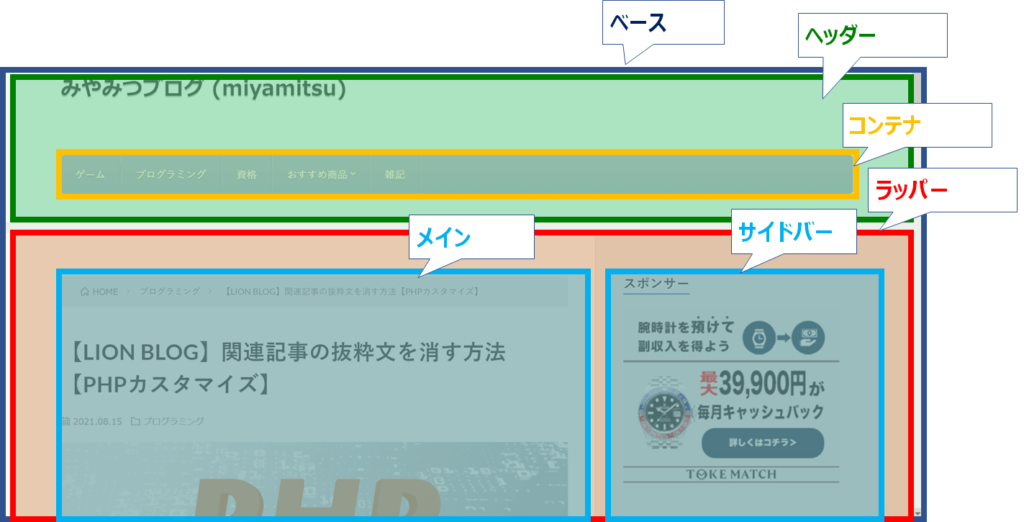
LION BLOGのstyle.cssでは、下記の名前で、コードの記載がセクションごとに分かれています。

・ベース:ウェブサイトの大枠
・ヘッダー:ブログ名やコンテナ置き場
・コンテナ:ヘッダーにあるカテゴリーなどの一覧
・ラッパー:メインとサイドバーとを含めた大枠 (1カラムのサイズ)
・メイン:記事が書かれるところ
・サイドバー:サイドバーのところ
(補足:1カラムとはサイドバーなし、2カラムとはサイドバーありのことです)
このように、ベースという大きなボードのなかに、ヘッダーやメインやサイドバーなどのボックスが配置されているデザインになっています。
今回行いたいことは、「メインとサイドバーのサイズや比率を変える」ことです。
あと見た目も考えて、コンテナのサイズも変更します。
このため、重要になるのは、下記になります。
・ベースに対するラッパーのサイズ
・ラッパーに対するメインとサイドバーの比率
・コンテナのサイズ
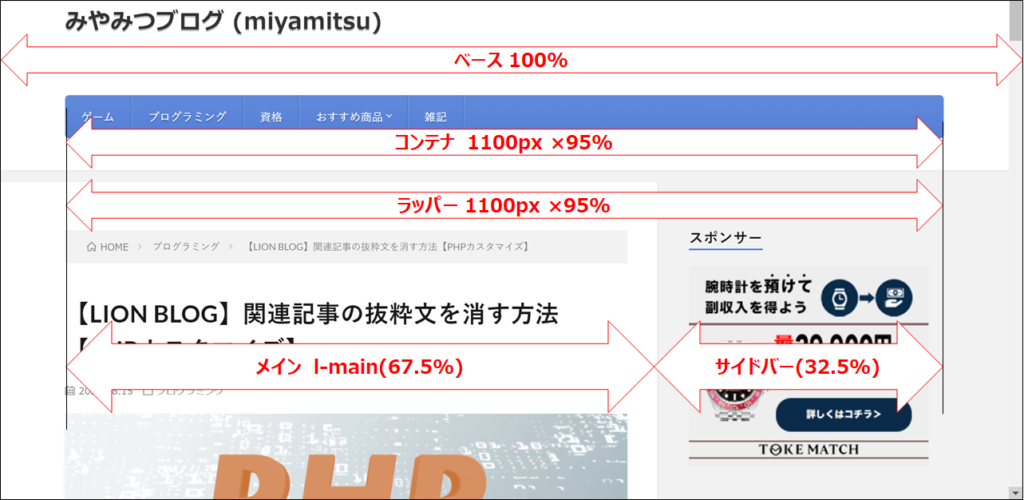
あと、横幅(width)について、LION BLOGのデフォルトの値を整理したのが、下記になります。

・ベースは、ウィンドウ幅の100%として定義
・ラッパーとコンテナの横幅は、1100px × 95%のサイズ
・ラッパーに対して、ベースとサイドバーの比率は67.5%:32.5%
この情報を理解した上で、コードの変更箇所をお伝えしたいと思います。
ラッパーとコンテナの調整方法について
・まず、デベロッパーツールのSTEP5の状態まで進めてください。
(デベロッパーツールでstyle.cssをクリックするところまで)
・style.cssのなかから、ラッパーとコンテナの項目を探してみてください。
ラッパーは102行目、コンテナは151行目付近だと思います。
(Control+Fで、検索バーが出せるので、ラッパーと入力したらすぐ見つけられます)
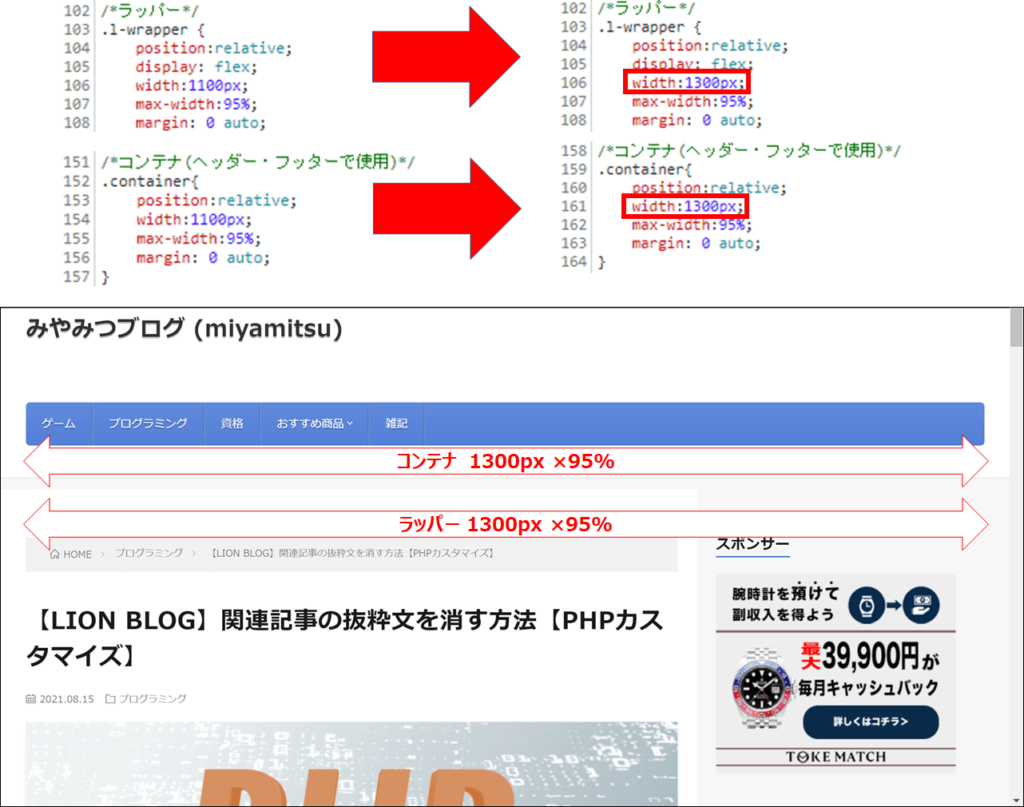
・widthの値を「1100pxから1300px」に変更します。

これにより、ブログの両サイドの余白部分が小さくなると思います。
この値をお好みの値にしていただけたらと思います。
メインとサイドバーの比率調整について
同様に、style.cssのなかにある、メインとサイドバーの項目を探してみてください。
(メインは111行目、サイドバーは141行目にありました)
今回、変更に用いた箇所は赤枠箇所となります。

・メインとサイドバーの比率ですが、今回は70%と30%にしました。
マストではないですが、足して100%になるように調整したほうが無難です。
・あと、メインボックスの右側の辺が、灰色の縦線の設定になっていました。サイドバーとの境目に境界線があるイメージです。このため、この境界線の位置も適切にします。
(⇒Lightのところを30%に変更)
縦線が不要な人は、コードを1行消すか、線の太さを0pxにすると表示されなくなります。
・Padding(ボックス内の余白)も調整しました。
Paddingのあとに並んでいる4つの数字は、上、右、下、左の反時計回りの順で、ボックス内側への余白距離を表しています。図でいう黒矢印のところになります。
あと、今回は行わなかったですが、backgroundの「#ffffff」はボックスの背景色を表しています。ここを6桁の英数字を変更することで、色合いも自由に変更することができます。
変更したstyle.cssをWordpressに書き込もう
デベロッパーツールで変更したstyle.cssをWordpressに書き込んだら完了となります。
そこを説明いたします。
変更したstyle.cssをコピー

1)デベロッパーツールで変更したstyle.cssの画面で、右クリックのあと、CTRL+Aで全体選択し、コードをコピー。
2)テキストファイルなどに一時保存(マストではないです。省略可です)
WordPressのstyle.cssへ書き込み
注意点:cssを変更することになるので、元のstyle.cssをテキストファイルなどにコピーし、何かあったときに復旧できるように、バックアップはしておきましょう。
バックアップを行った後、Wordpressのstyle.cssへ書き込み方法は下記となります。

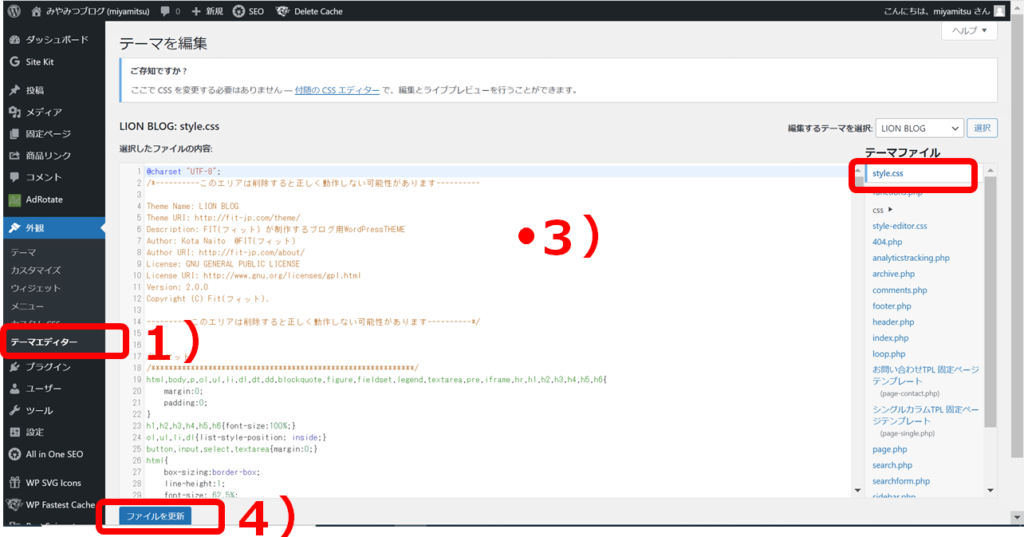
1)「外観」⇒「テーマエディター」を選択
2)style.cssを選択
3)元のstyle.cssのコードのところで右クリックし、CTRL+Aで全体選択し、コードをDelete
(バックアップする場合は、Delete前に、テキストファイルなどにコピー)
変更したstyle.cssを先ほど保存したテキストファイルからコピー&ペースト
4)ファイルを更新をクリック
変更できているか確認しよう(キャッシュ削除忘れずに)
最後に、自分のサイトがうまく変更できているか確認しましょう。
キャッシュ(インターネット履歴)が残っていたら、うまく反映できないことがありますので注意ください。
ブラウザにもよりますが、EdgeやChromeであれば、Shiftボタンを押しながら更新マークをクリックすると、キャッシュに影響せずに最新状態を表示できます。

これで、完了となります。
お疲れ様でした。
最後に
今回は、記事を書く部分と、サイドバーとの比率を自由にカスタマイズする方法を説明しました。
参考いただけたらと思います。

