アイキャッチのパワポでの作り方を分かりやすく説明します。
アイキャッチは、結構、重要です。
初めての方があとで後悔しないように、この記事を書きました。
・ポイントとルール
・最適なサイズ
・パワポでの作り方
・画像圧縮の仕方
アイキャッチ画像とは?
アイキャッチとは、ブログで、はじめに出てくる大きい画像のことです。
アイキャッチとは「目をひきつける」という意味です。
ブログでは、記事を読んでもらうきっかけとして役立ちます。
あと、似た用語で、サムネイルがあります。
サムネイルは、関連記事などにある小さい画像のことです。
WordPressでは、アイキャッチから自動でサムネイルを作ります。
つまり、アイキャッチを作りこめば良いです。
下記が違いのイメージです。

サムネイルは、ブログテーマによっては、正方形に切り抜かれます。
その場合はアイキャッチを作る際に、左右を気にかける必要があります。
重要なポイントとルール
アイキャッチで重要なことは、統一感やルールをもって作ることです。
なぜなら、あとから、すべて作り直しになることが多いからです。
統一感がなかったり、サイズがマチマチだったりと、その理由は色々です。
(私は、過去記事のアイキャッチを、これから少しずつ直していこうと思ってます)
そんな後悔をしないように、この記事を参考いただけたらと思います。
あと、著作権に反することはNGです。
芸能人の写真などの無断使用など、気を付けましょう。
無料イラストも、商業利用、編集OKのものを使いましょう。
最適なサイズ
王道のサイズが2つあります。
① 1.91 : 1
(1200px : 630px)
② 16 : 9
(1200px : 675px)
おすすめは、①の「1.91 : 1」です。
理由は、Google検索とSNSの表示に最適なサイズだからです。
②は、パワポの画面サイズと同じなので、若干作りやすいです。
Googleの画像検索では少し気を付けて下さい。
若干、画像の上下が表示されない場合があります。
パワポでの作り方
ここからは、パワポでの私の作り方を説明します。
参考いただき、自分流にアレンジいただけたらと思います。
サイズですが、おすすめの「1.91 : 1」での作り方の説明をします。
まず、パワポでの作業面を考えて、サイズが分かるマスタを作ります。
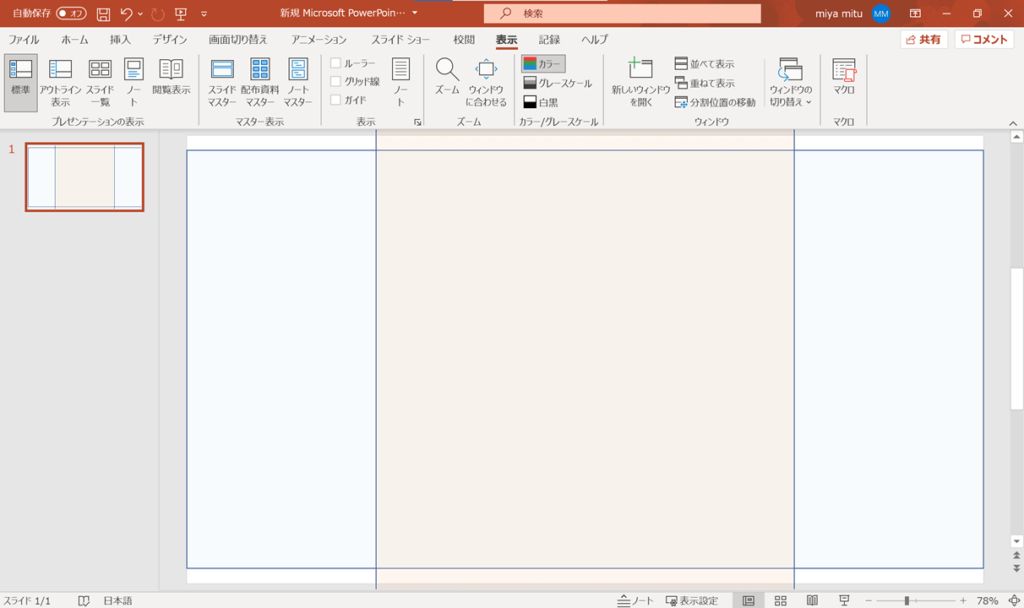
作りたいマスタの最終イメージは下記です。

・水色の長方形が「1.91 : 1」となります。
横軸はパワポスライドと同じ横幅サイズで、縦軸は比率をかけたサイズです。
この水色の面積が、アイキャッチにおいて、背景となるサイズです。
・オレンジの縦ラインは、正方形のサムネイルが表示される目安位置です。
STEP1 パワポのマスタの作り方
下記、手順通りに進めます。

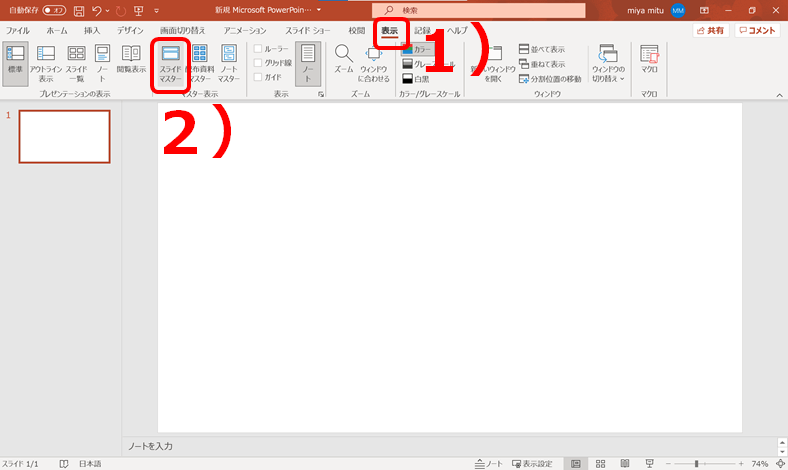
1)表示ボタンを押す
2)スライドマスターを押す

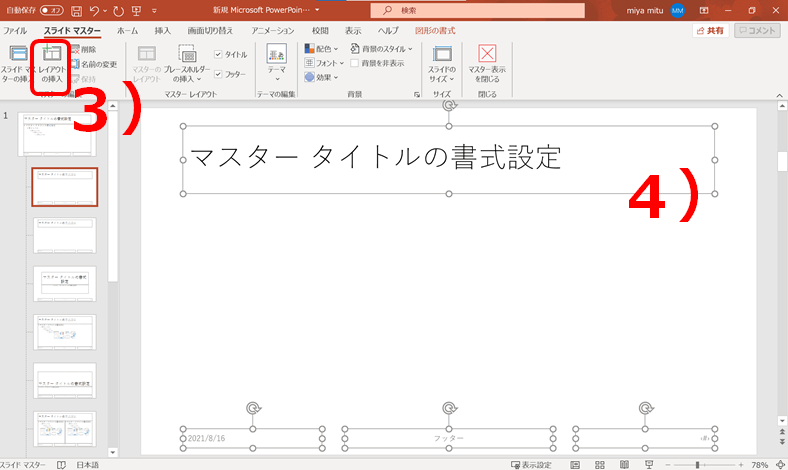
3)レイアウトの挿入をクリック
4)新レイアウト上にある不要なものをすべて削除

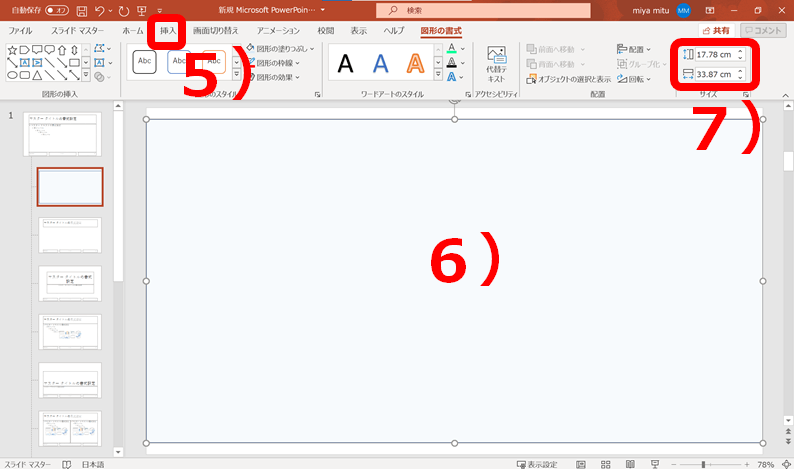
5)「挿入」⇒「図形」で四角形をクリック
6)パワポのスライドの横幅と同じサイズで、長方形の横幅をつくる
パワポのスライドのど真ん中に設置。好きな色に変更する。
7)横幅に対して、縦幅が、1.91 : 1になるように数値入力
私のパワポの場合は、横幅33.87mm、縦幅17.78mmでした。

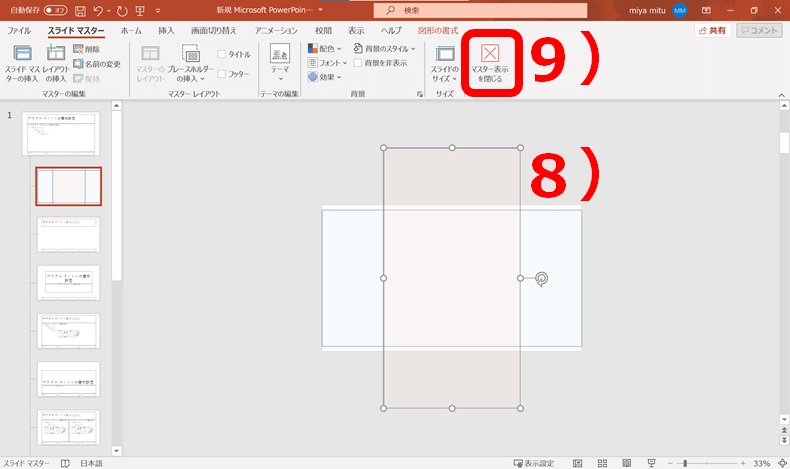
8)青色の長方形をコピーする。
90°回転させる
好きな色にする。透過性70%くらいにする
ど真ん中に設置する
9)マスタを閉じる

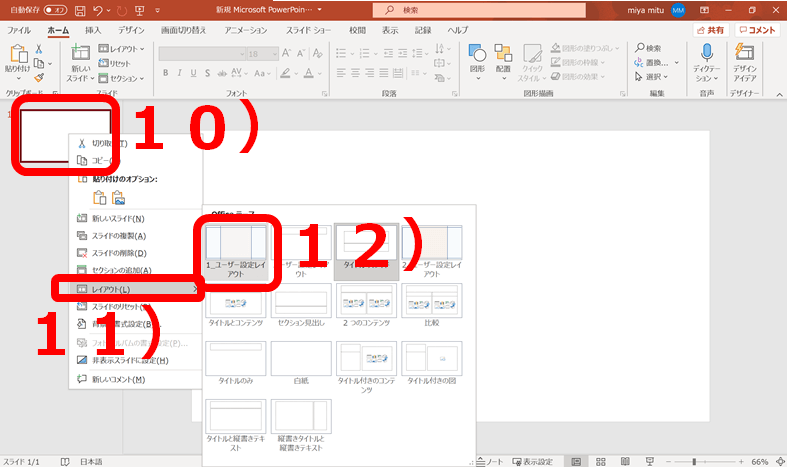
10)スライドを選択して、右クリック
11)レイアウトを選択
12)さっき作ったマスタを選択しクリック。⇒完了
STEP2 アイキャッチの作り方
ここからは、アイキャッチの作り方の例です。
ご参考ください。
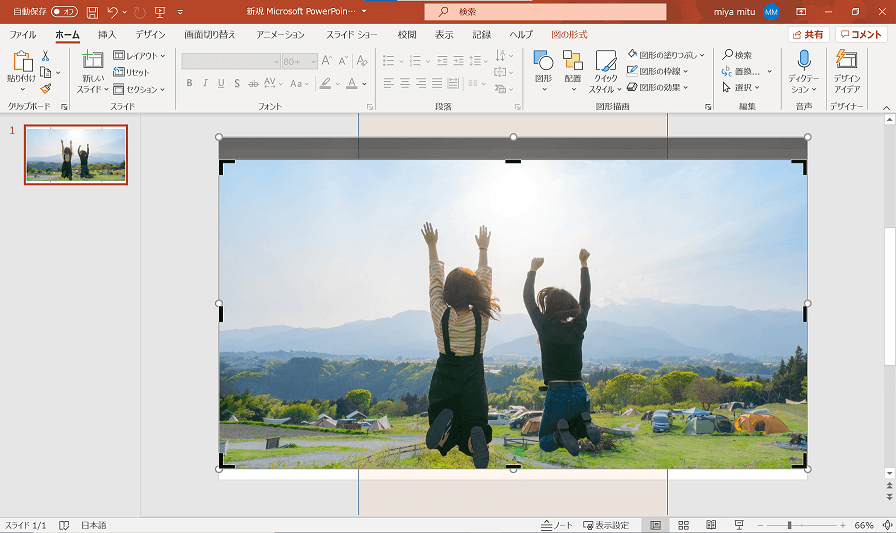
1)背景画像を作る、もしくは、探してくる
下記画像は「Photo ACのウェブサイト」で探してきた無料イラストです。
マスタの幅に合わせて、トリミングを行いましょう。
(トリミングは画像を右クリックで項目がでます)
背景だけのアイキャッチで完成でも良いです。そこはお好みです。

補足すると、この写真の場合、メインはジャンプしている姿です。
サムネイルが正方形の場合、ジャンプ姿がオレンジの縦ラインに入るように位置調整とトリミングすることがポイントです。
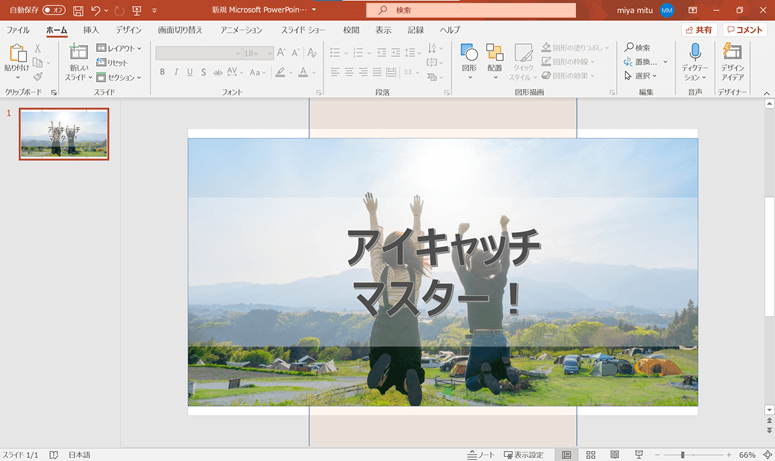
2) 文字を入れる場合
カラフルな写真の場合は、透明な白ボックスが良く使われます。
パワポの挿入の図形で、四角形を白透明(50~80%)にしてつくります。
パワポの文字は、挿入のワードアートなどでデコります。
下記のようなイメージです。
これで完成です。

STEP3 画像圧縮しましょう
アイキャッチは、サイズが大きくなりやすいです。
サイトの表示が遅くなるので、PNG形式にして、さらに圧縮しましょう。
ちなみに、ジャンプしているアイキャッチは、圧縮なしだと「12MB」ありました。
PNG形式に変換
パワポの機能の「図として保存」では、PNGで保存してもファイルは重いです。
なので、PNGファイルに直接貼りつけします。
手順は下記となります。

まず、デスクトップに、PNGファイルを用意します。
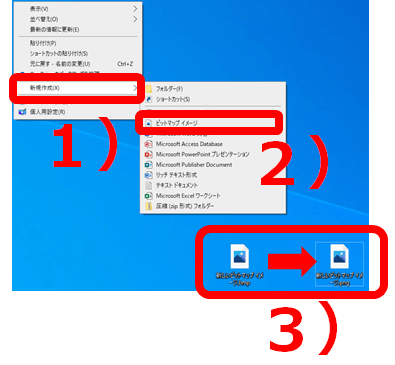
1)デスクトップ右クリック → 新規作成
2)新しいビットマップ.bmpを作成
3)拡張子「bmpをpng」に名前変更する。警告でてもOKを押す。
⇒作成したPNGファイルを編集(E)で開く。

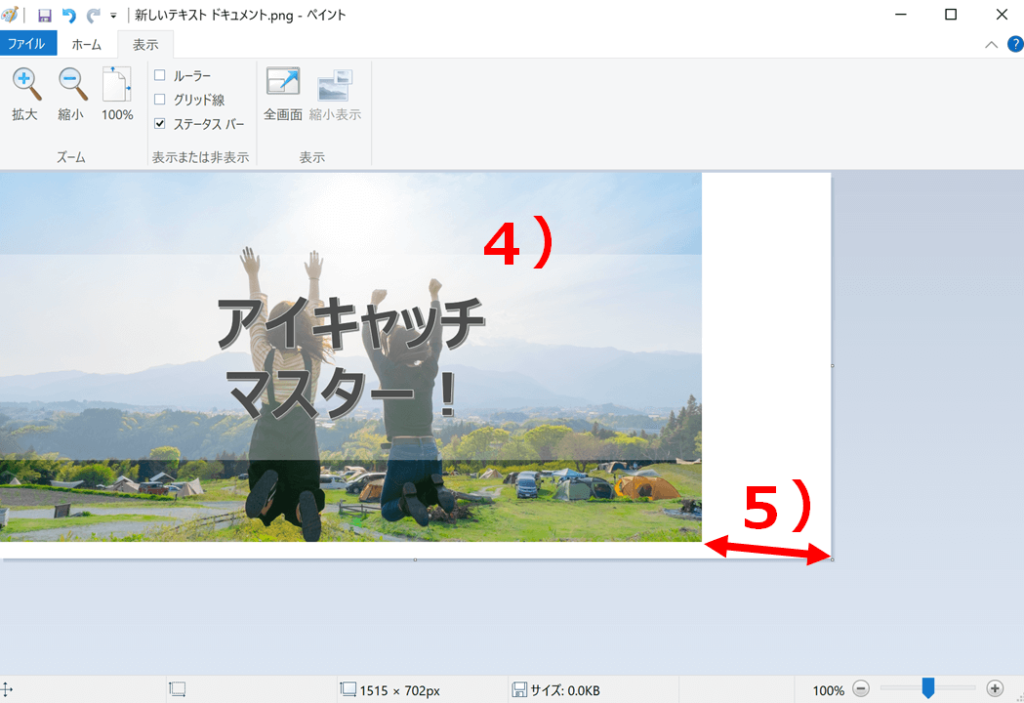
4)パワポにあるアイキャッチ画像をPNGにコピー&ペースト
5)もしもPNGのバックグラウンドの方が大きい場合は、右下をつまんで同じサイズに調整しておく
⇒ファイル保存し完了
★ここまでで、「12MBが1MB」に小さくなりました。
画像圧縮
さらに圧縮率の高いウェブサイトの「TinyPng」で圧縮します。無料です。

ウェブサイトにアクセスしたら、下記手順で行います。

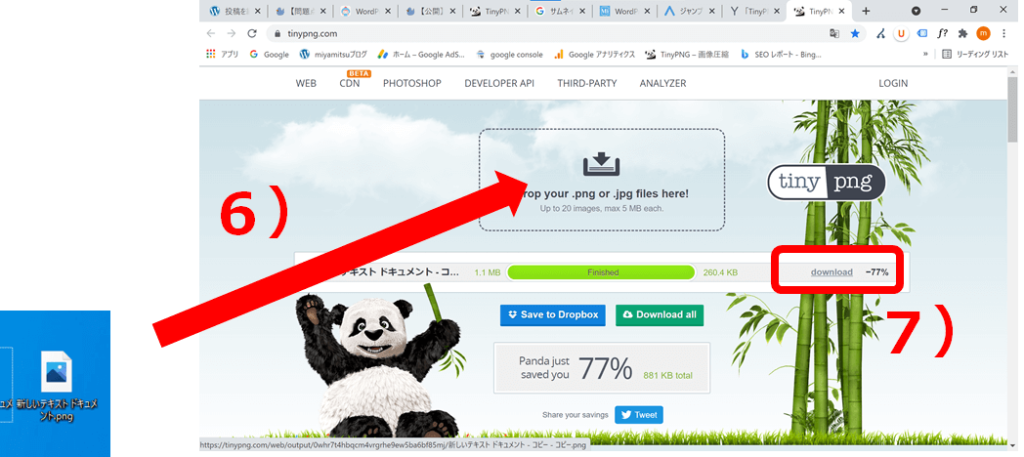
6)デスクトップに作成した「pngファイル」を圧縮サイトにドラッグ&ドロップ
7)downloadボタンをクリック
ファイルサイズは「12MBから0.26MB」に減りました。
これですべて完了となります。
完成したアイキャッチとサムネイルのイメージを載せておきます。

お疲れ様でした。
さいごに
アイキャッチのパワポでの作り方をお伝えいたしました。
あとで作り直しにならないように、統一感を持って作成が大事です。
参考いただけたらと思います。

